Works at Zeabur
Zeabur 是一个PaaS平台,帮助开发者一键部署任何服务,无论使用什么编程语言、框架或数据库。在 Zeabur,我的工作覆盖了设计系统的构建与维护、用户体验设计(UX/UI)以及品牌宣传物料的设计,同时还负责简单页面的前端开发。
设计系统
颜色
Zeabur 采用了 Tailwind CSS 默认的配置,包括颜色、字体和图标。Tailwind 提供了高质量的预设,并允许灵活的自定义修改,帮助我们在设计与开发中快速迭代。

新色板
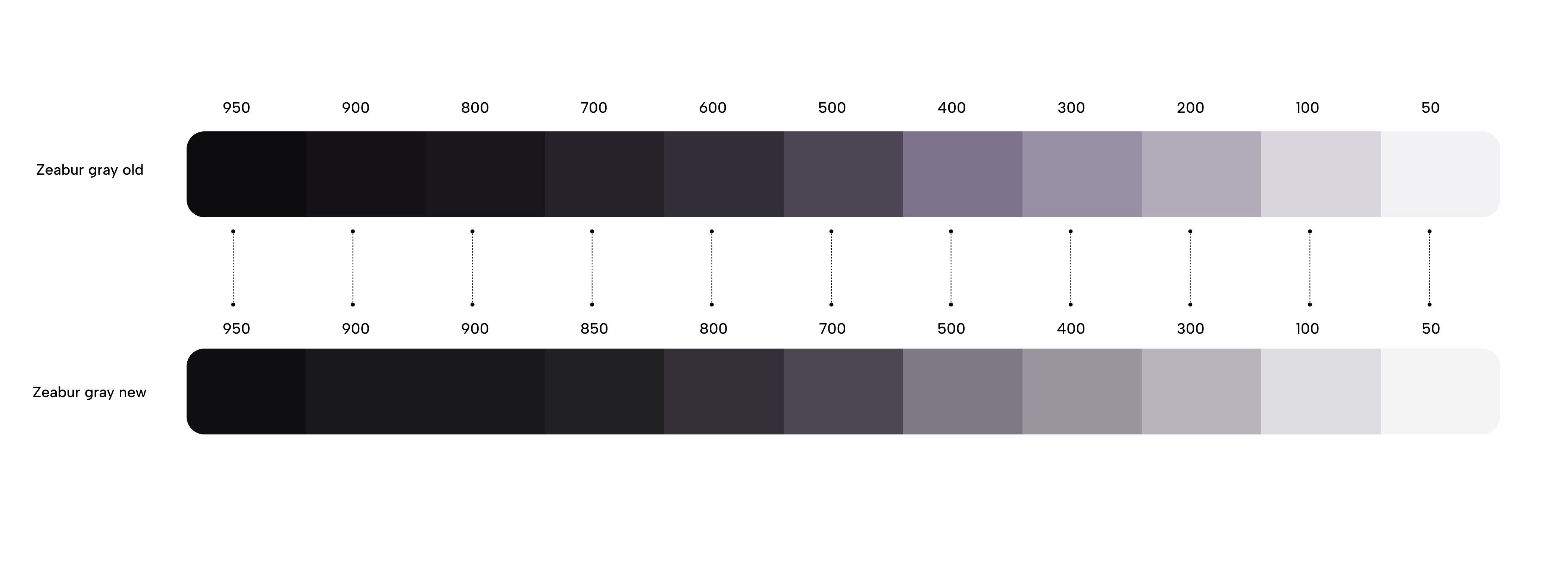
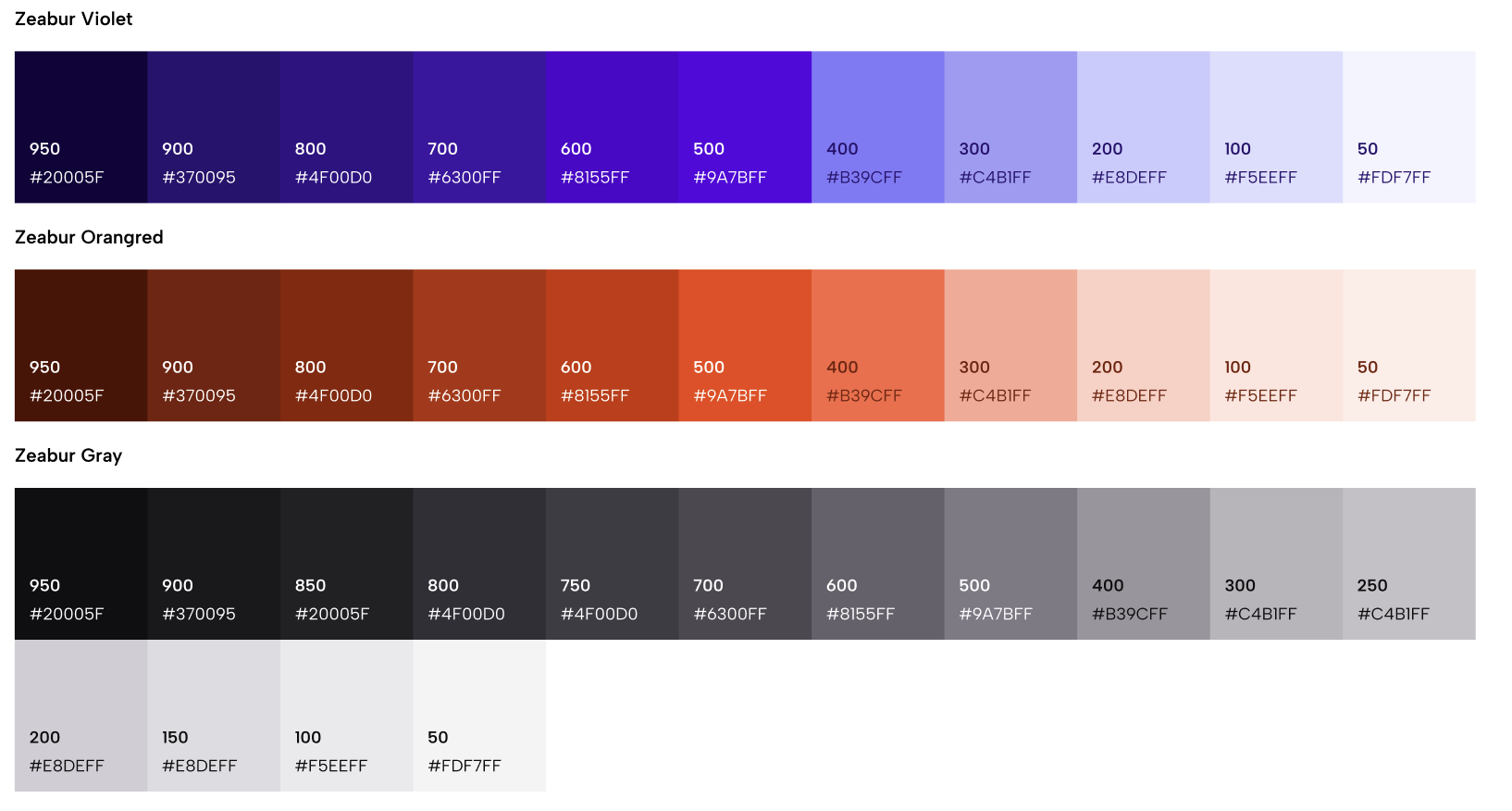
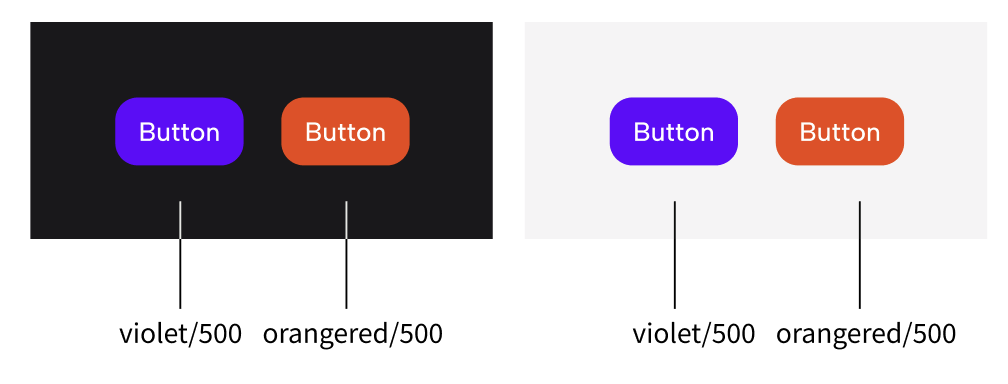
我们基于 Tailwind 的色板,为 Zeabur 引入了品牌色 violet、orangered,以及扩展后的灰色色板。Violet 作为主色,orangered 用于破坏性操作,而灰色被广泛用于背景和文本。为了更好地表现层次感,我们增加了950-700及300-50区间的灰色采样,以满足设计需求。这些颜色的选择为后续的设计系统命名提供了基础。

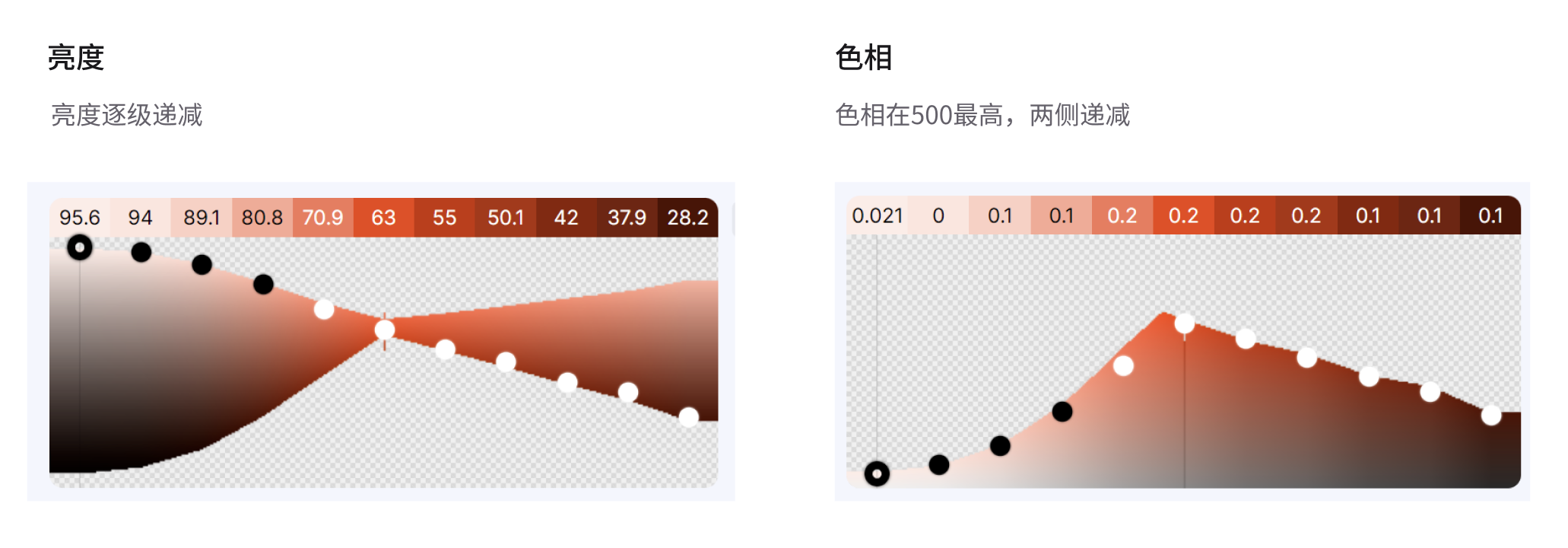
我们使用 OKLCH 色彩空间来设计新色板,该色彩空间确保相同亮度的颜色视觉上一致。参考 Tailwind 的亮度分布,我们确保新色板在视觉层面上与原有色板保持一致,从而让用户在界面中感受平滑过渡。

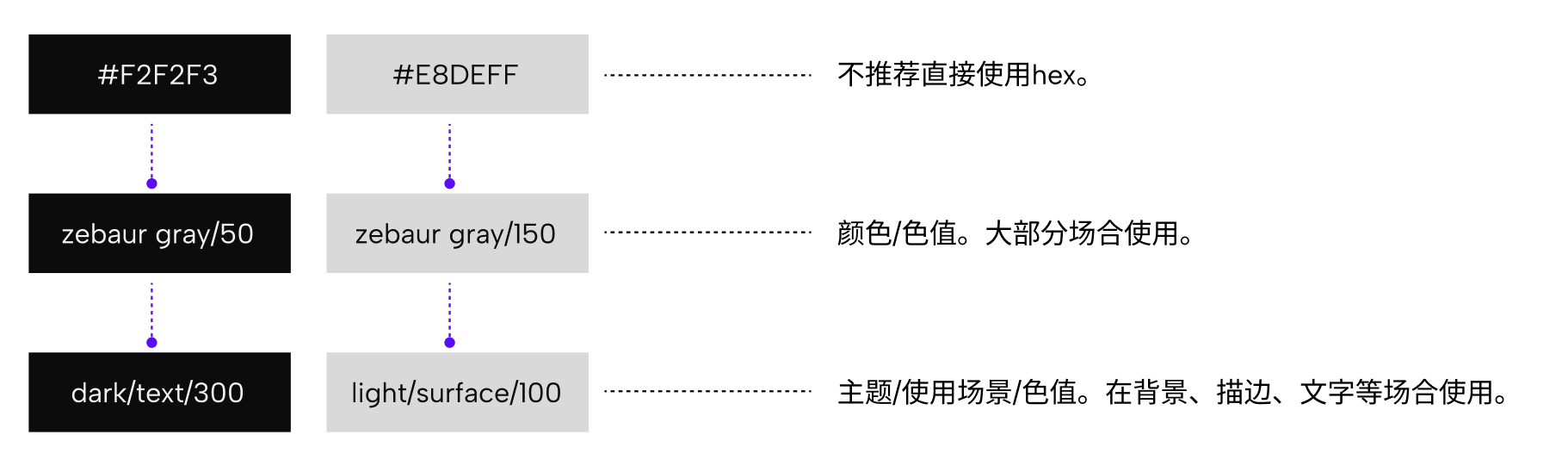
Design Token
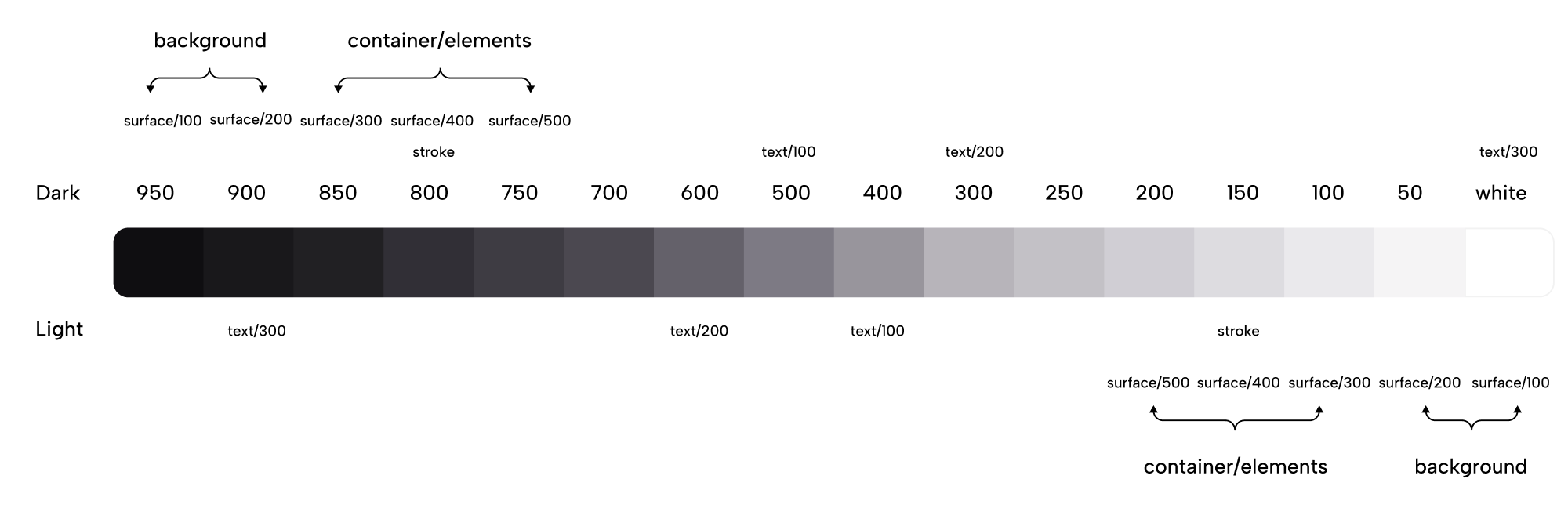
作为初创团队,复杂的设计系统并不适合快速迭代。因此,我们采用了渐进式设计系统策略。Zeabur 的颜色系统主要沿用 Tailwind 的 primitive 命名方式(如 slate/100),这为设计提供了高度灵活性。同时,我们为常用的背景、描边、文字等元素引入了语义化命名,保持灵活性的同时简化了管理。

例如,surface 用于背景,text 用于文本和图标,stroke 用于描边。这种命名方式为设计和开发提供了统一的语言,并保证了设计的可扩展性。

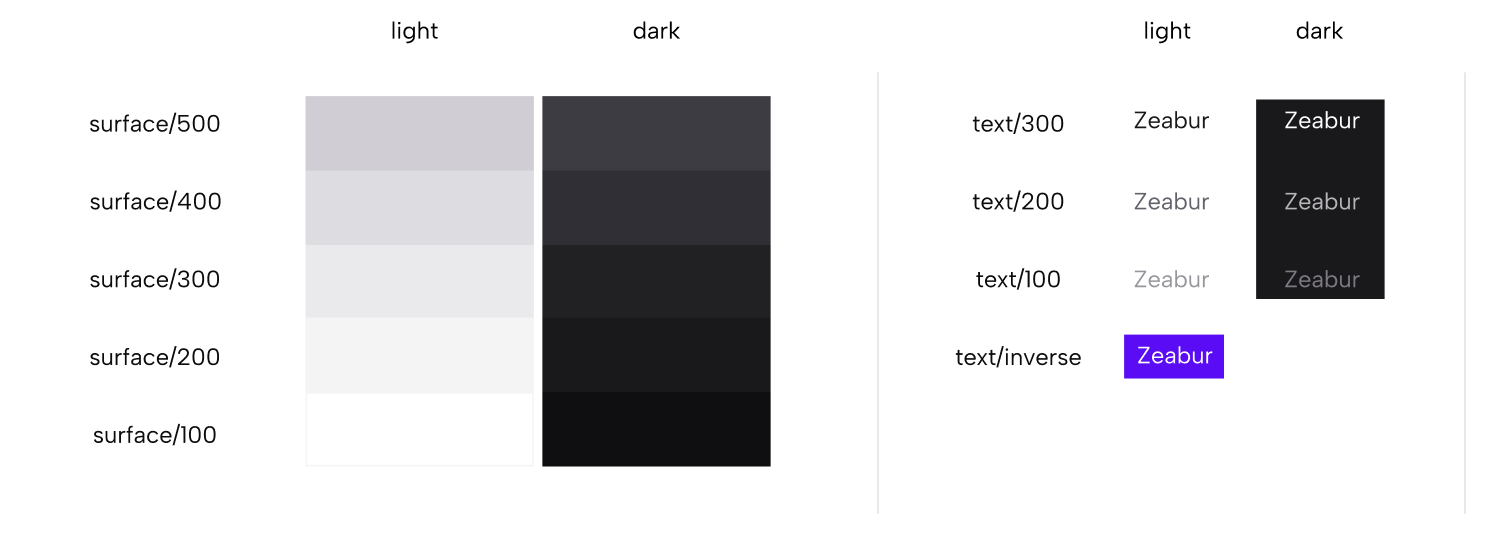
颜色用法
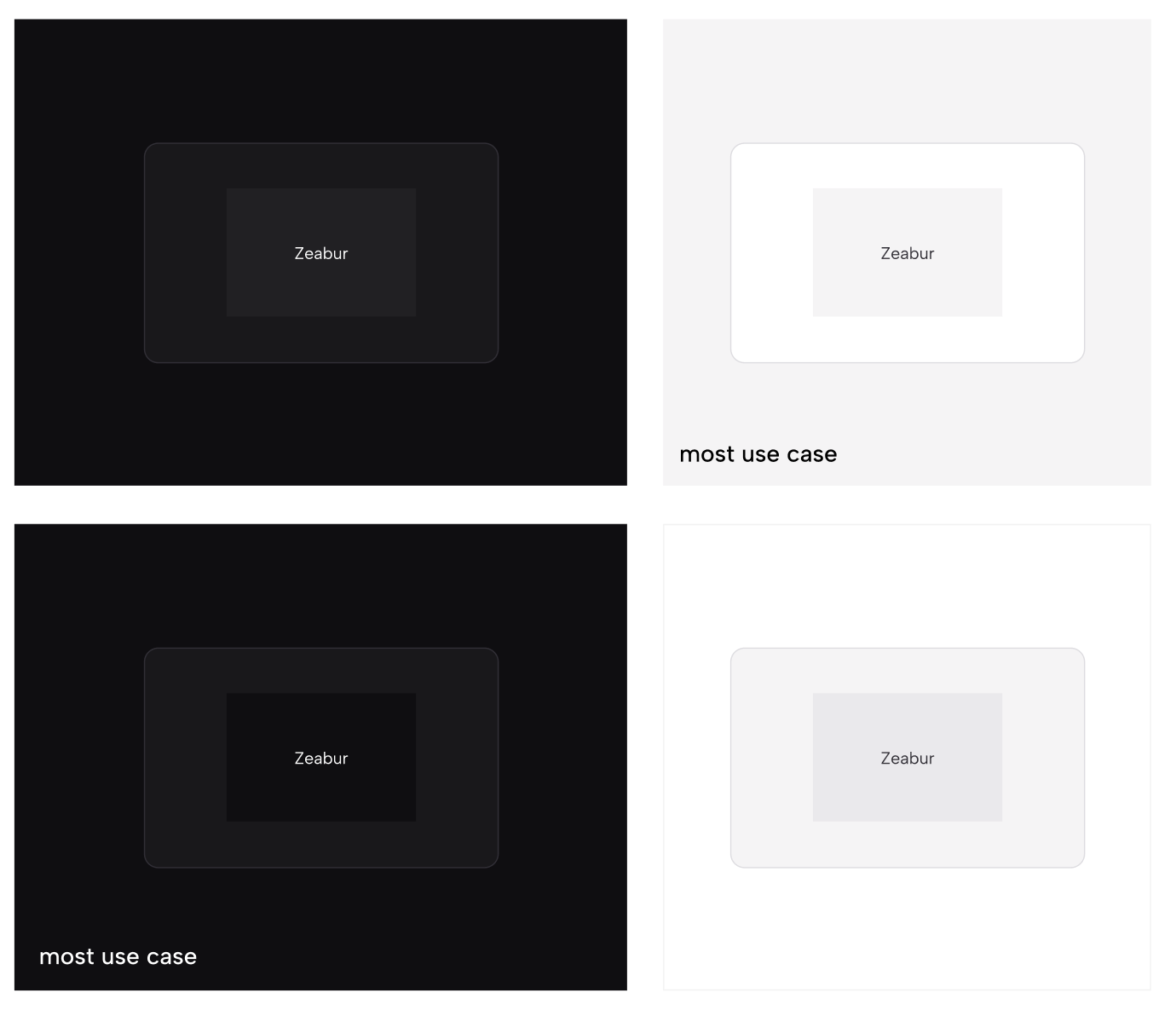
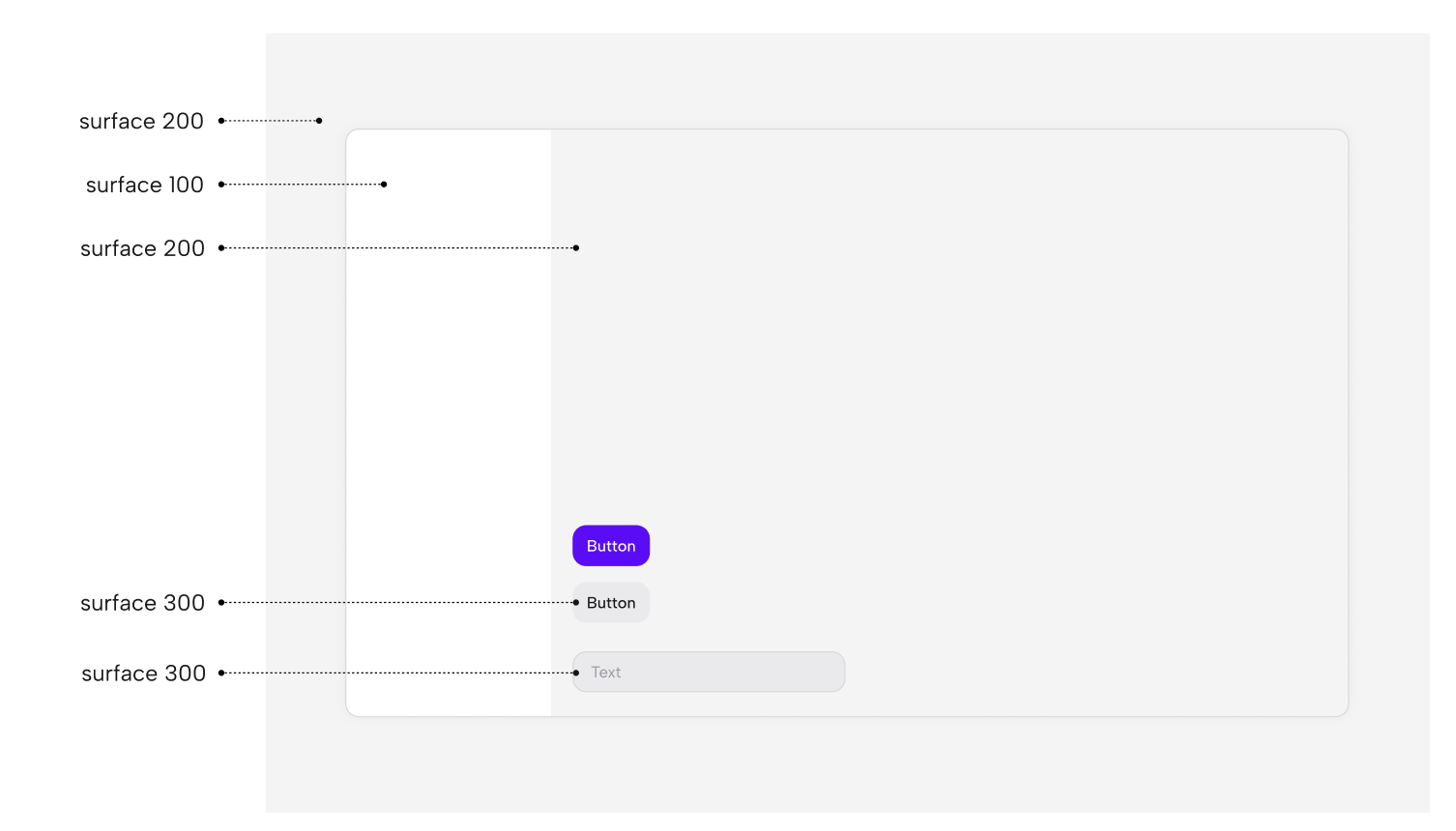
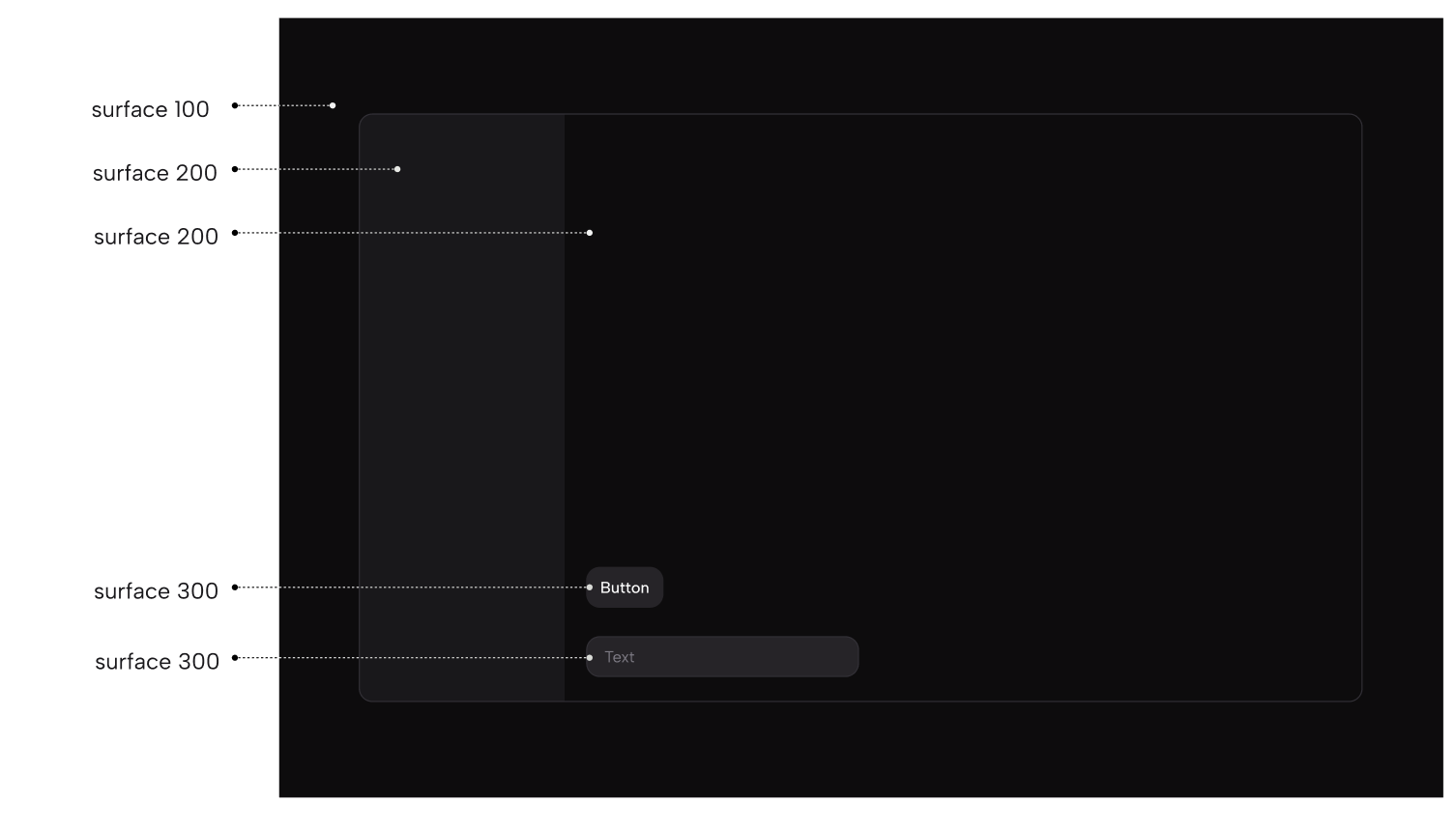
Zeabur 的颜色系统按 Tailwind 编号,同一色相从50至950,灰色有更详细的区分用于背景设计。Surface/100-200 常用于大面积背景,500色号则作为solid color,应用于按钮等小面积区域。

灰色主要作为背景色与文本颜色。surface/100-200 一般用于面积比较大的背景。对于层级的表示,一般有两种方式,在100和200之间不断切换,或者是色值逐渐变高。

surface/300-500 一般用于面积比较小的背景,例如按钮。surface/300一般作为默认状态,400一般作为hover状态,500一般作为active或selective状态。对于不同状态例如hover的切换,一般是上移或下移一个值。例如button是surface/100,hover时变为surface/200。



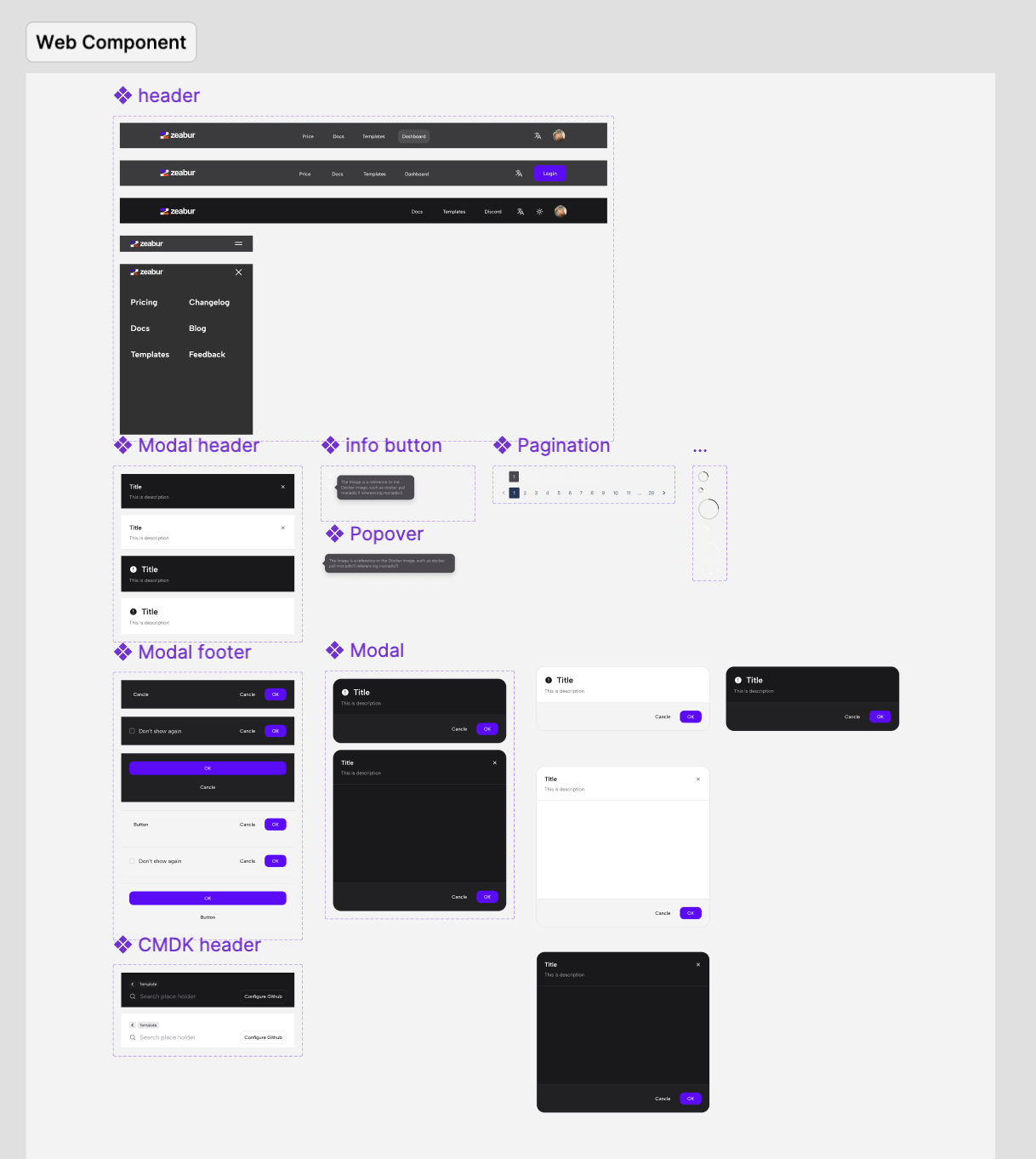
组件
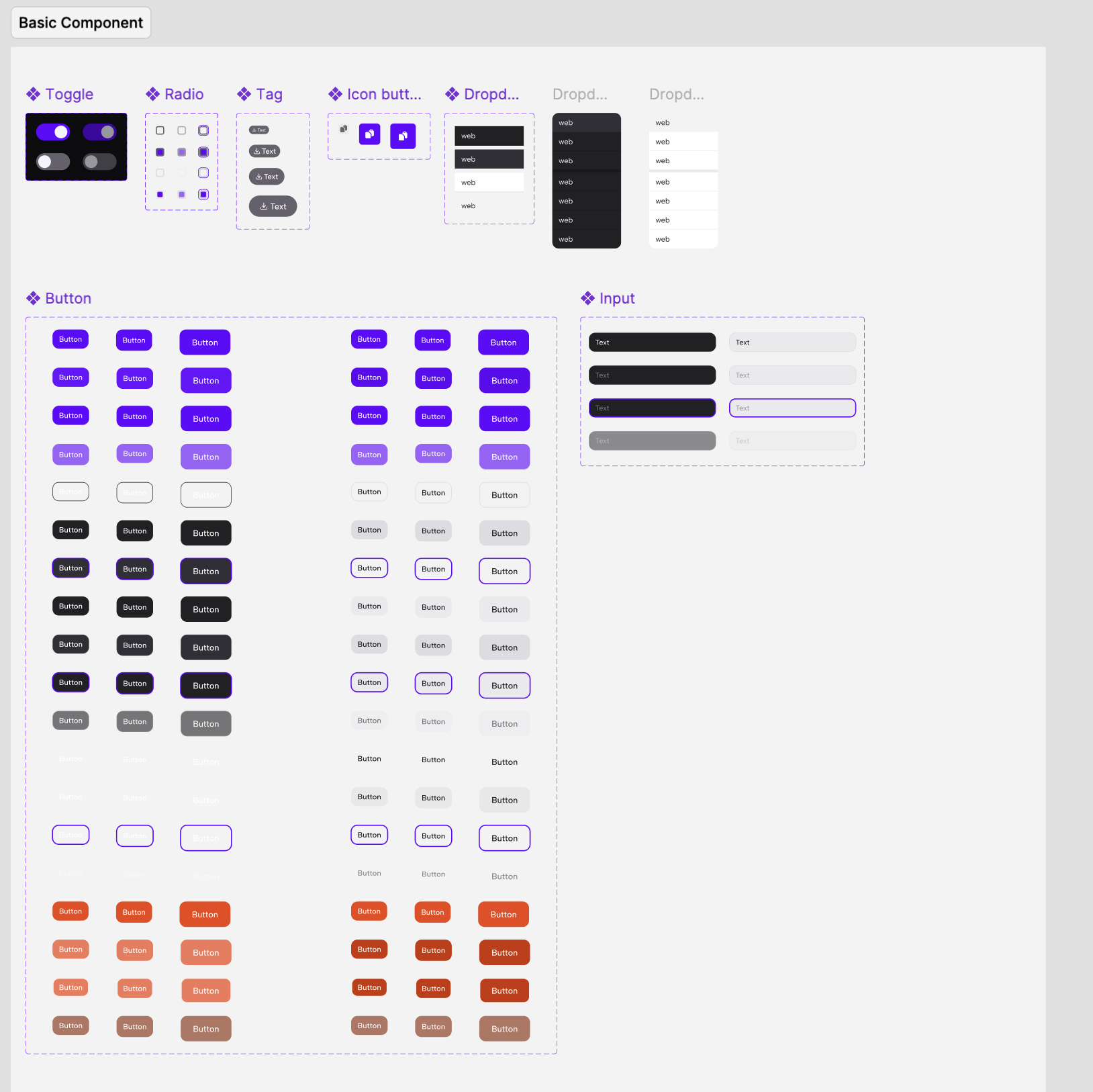
在 Zeabur,我利用 figma 的最新特性重新设计了一系列组件。正如之前提到的,我们采用了一种渐进式方案。我们在最开始只设计了最基础的组件。在实践中,我们发现最基础的组件有:
- 按钮
- Toggle
- 输入框
- checkbox
- radio
在遇到非设计系统中的组件时,我们会先尝试用非组件的方式。如果类似组件在之后的设计中频繁使用,我们会将其加入到设计系统中。并随着特性增加、从旧设计切换到新设计的过程中,逐渐增加必要的组件。


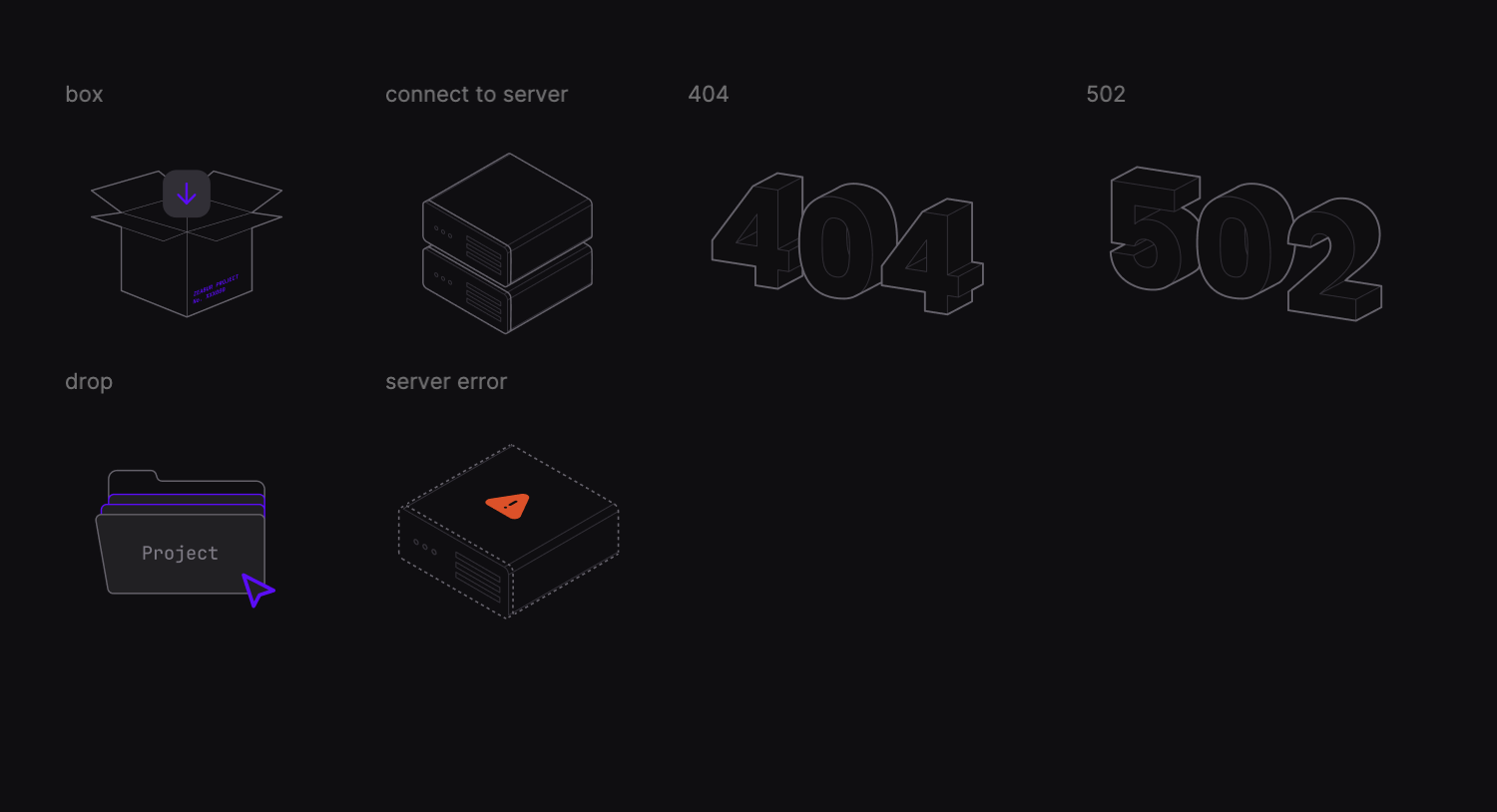
图案
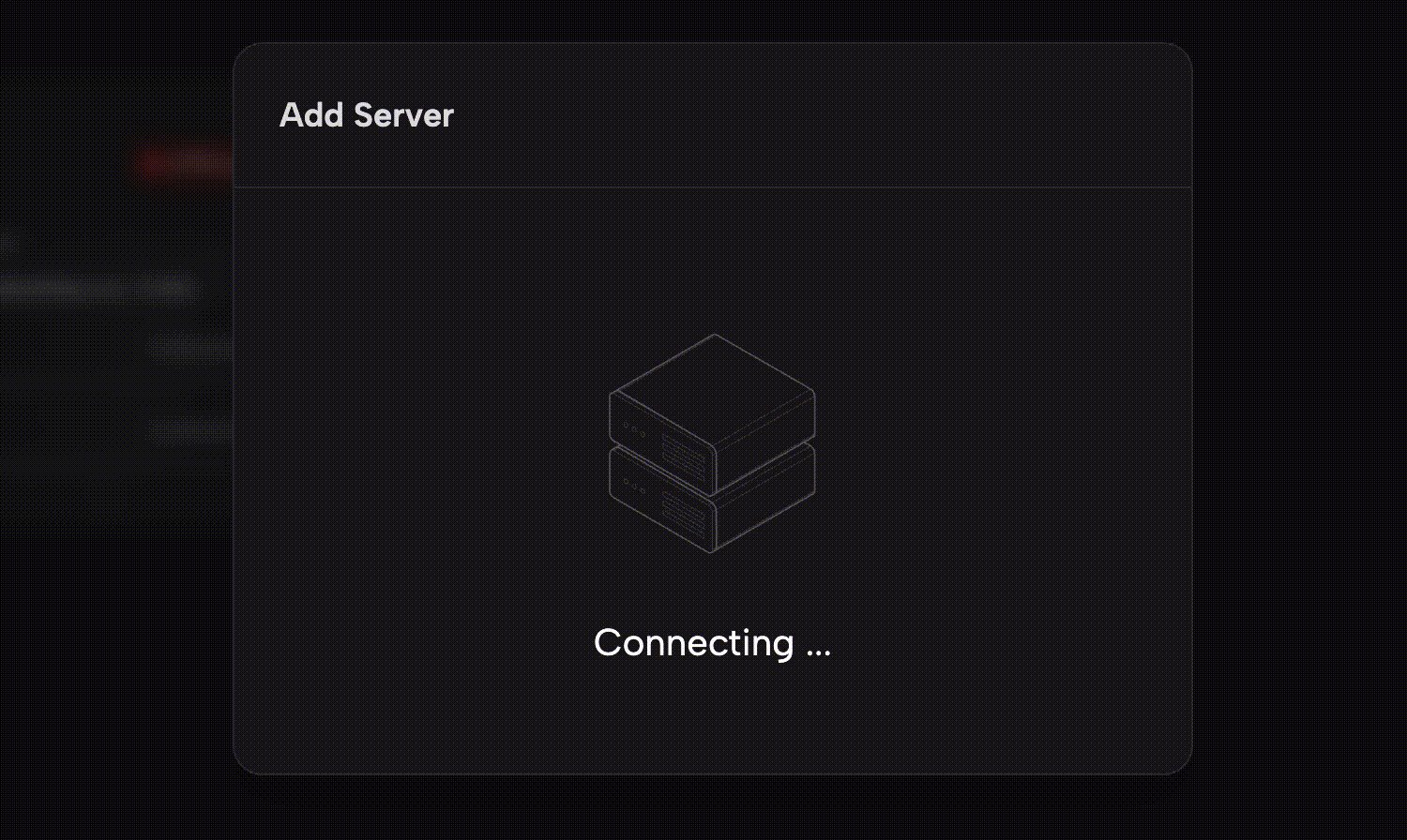
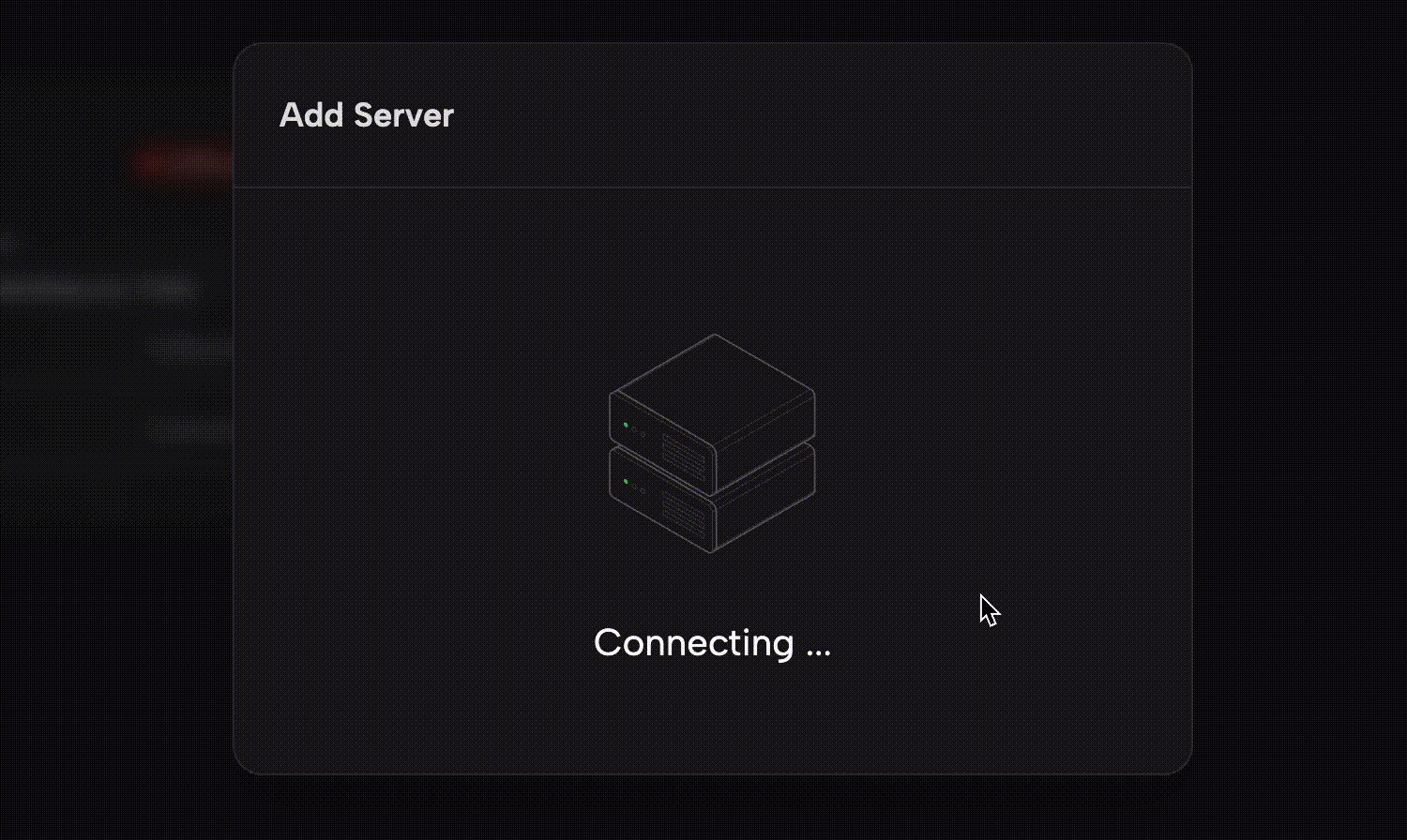
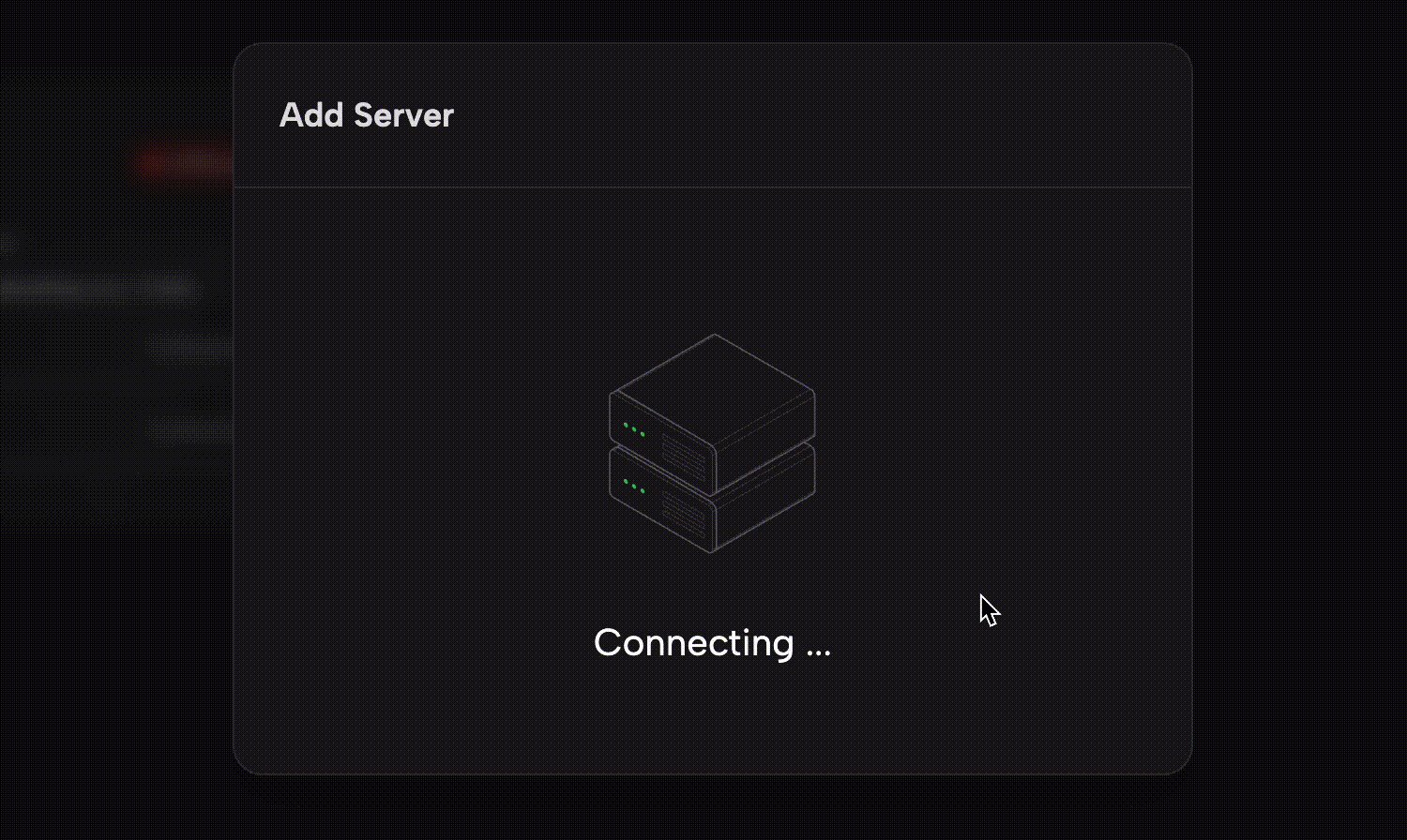
我为 Zeabur 设计了一种新的图案风格——线性描边、立体、轮廓加粗,加以必要的动画,强调Zeabur的科技属性。我使用Rhino建模,并导出SVG格式进行后期处理,以完成图案设计。




UX / UI
我在 Zeabur 设计的 UX / UI项目包括几个完整项目与杂项。
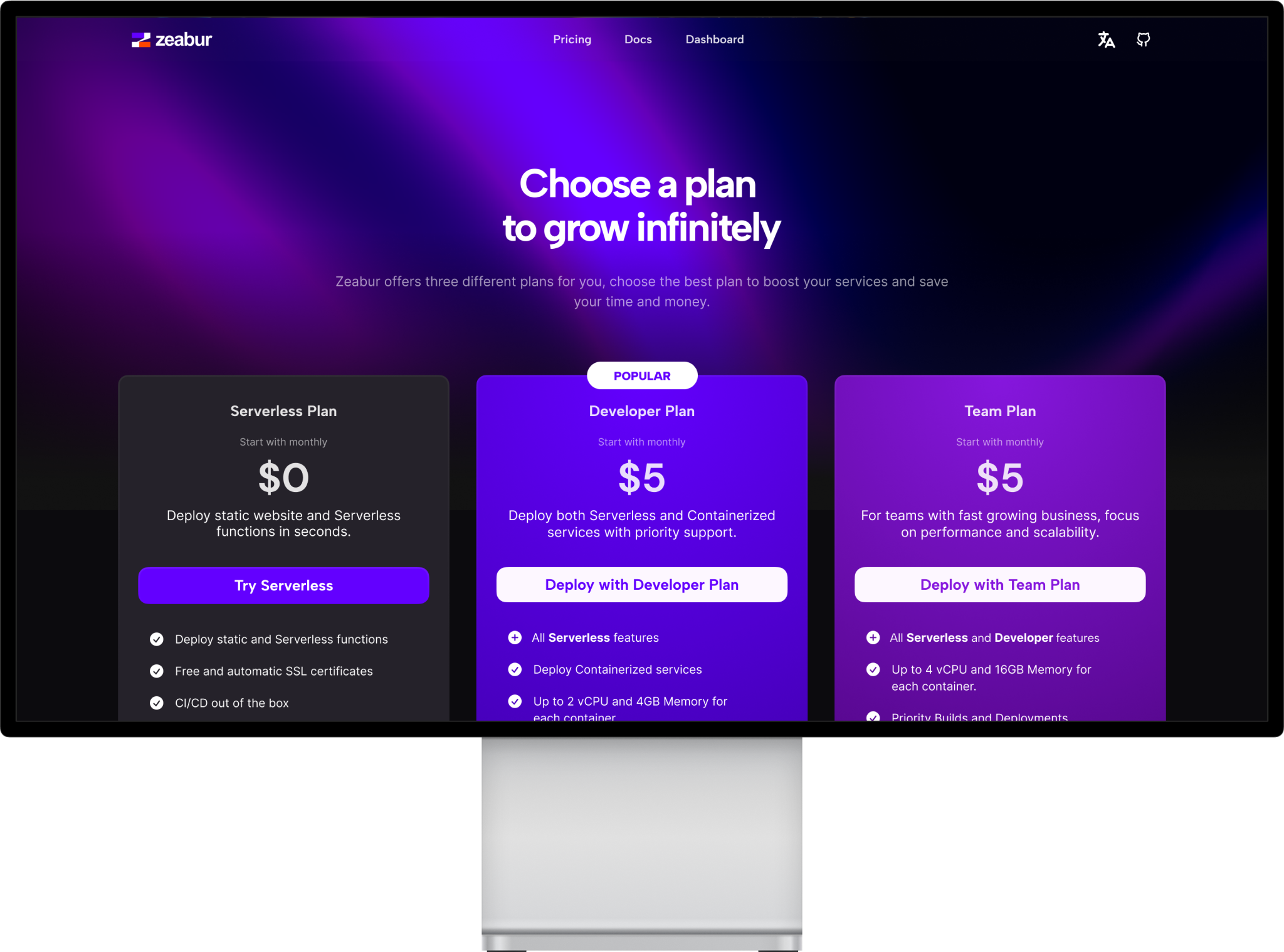
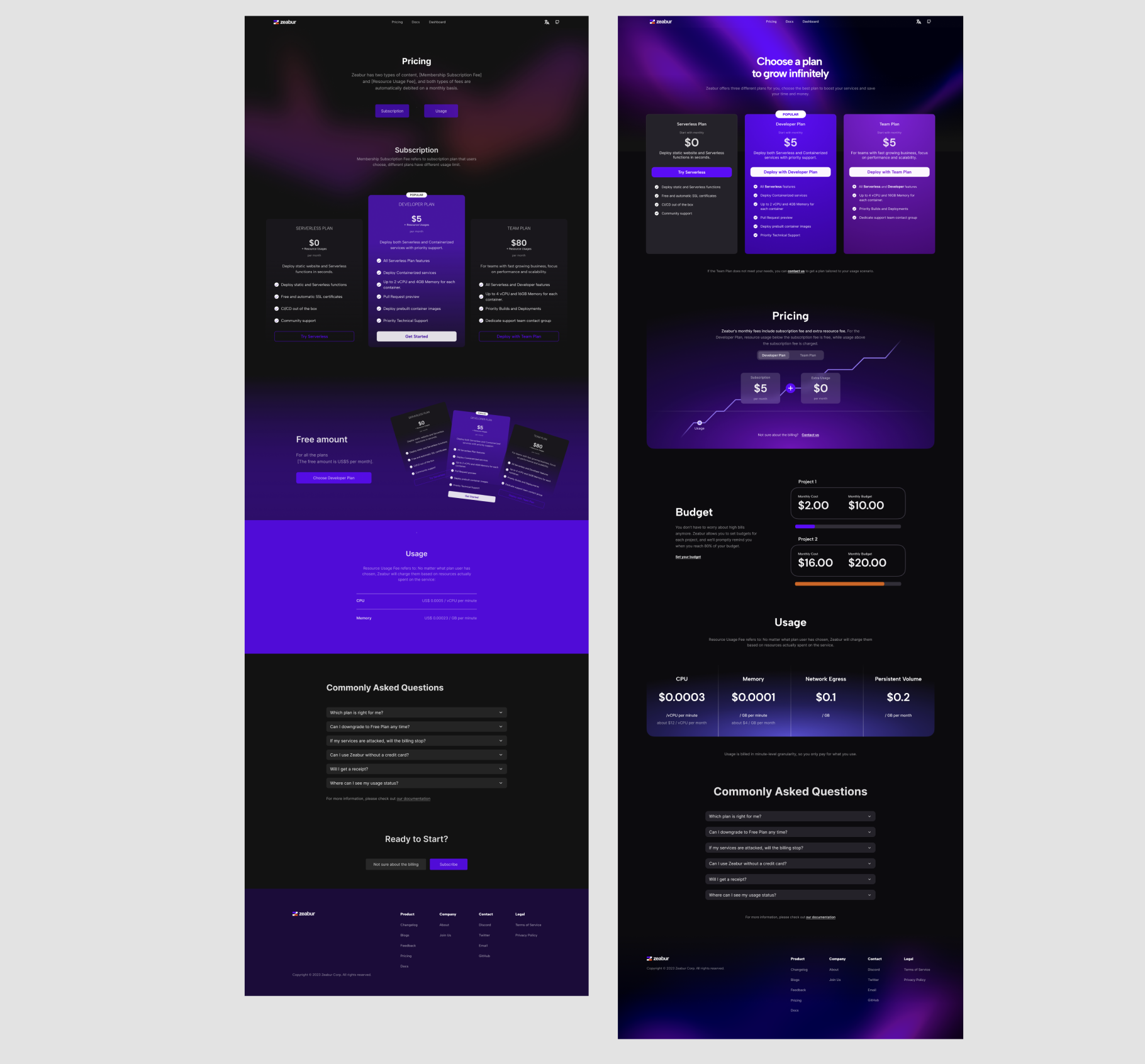
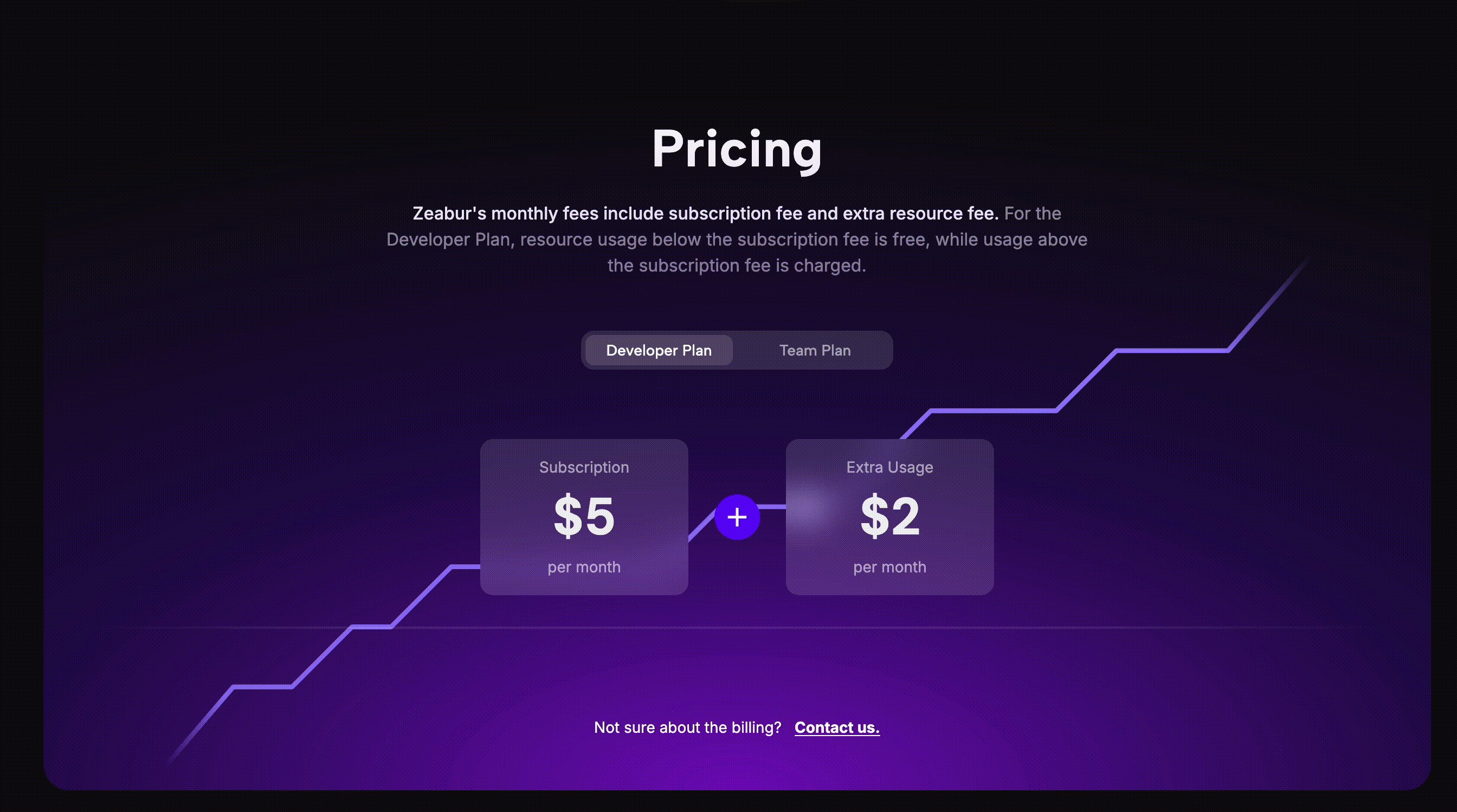
定价页

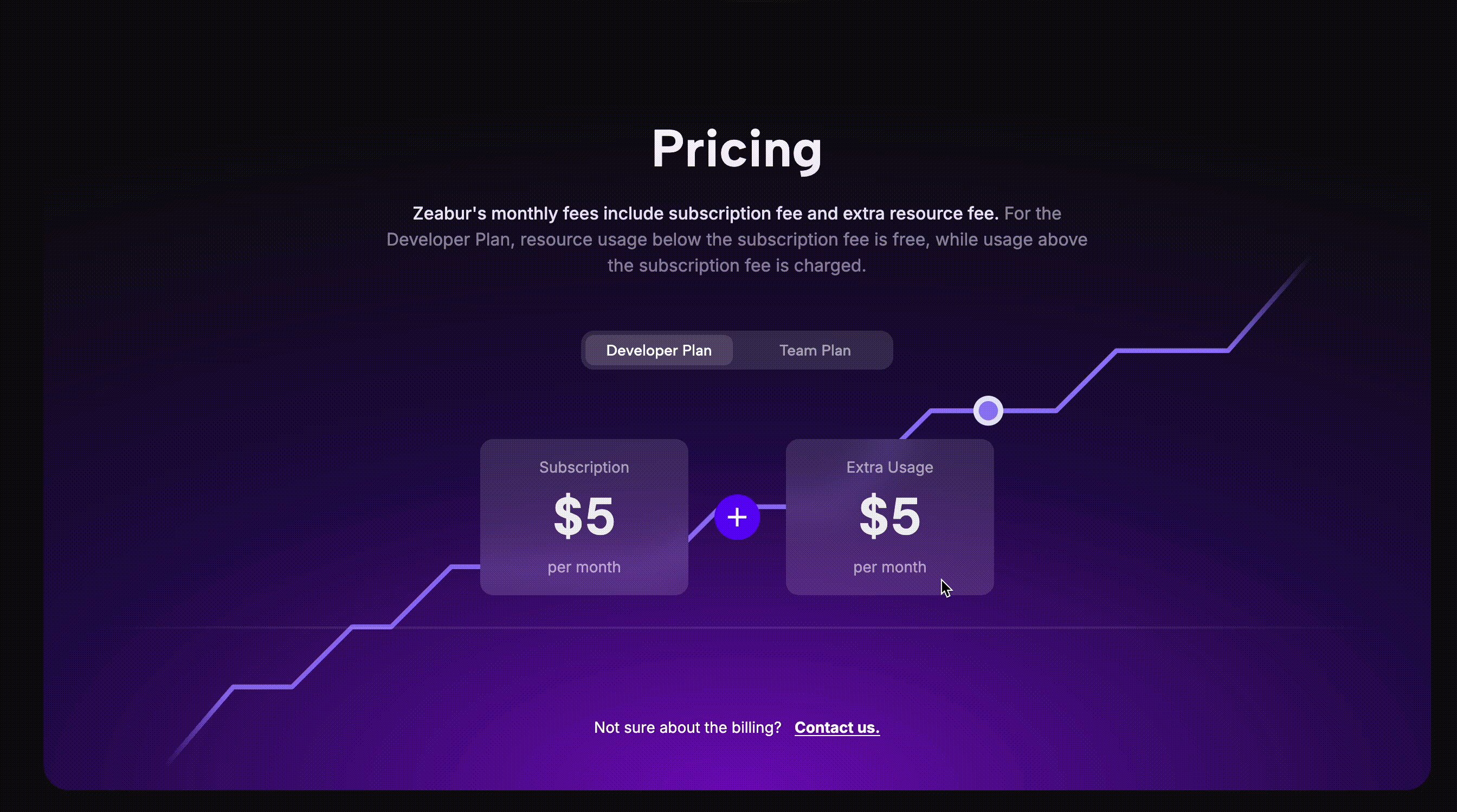
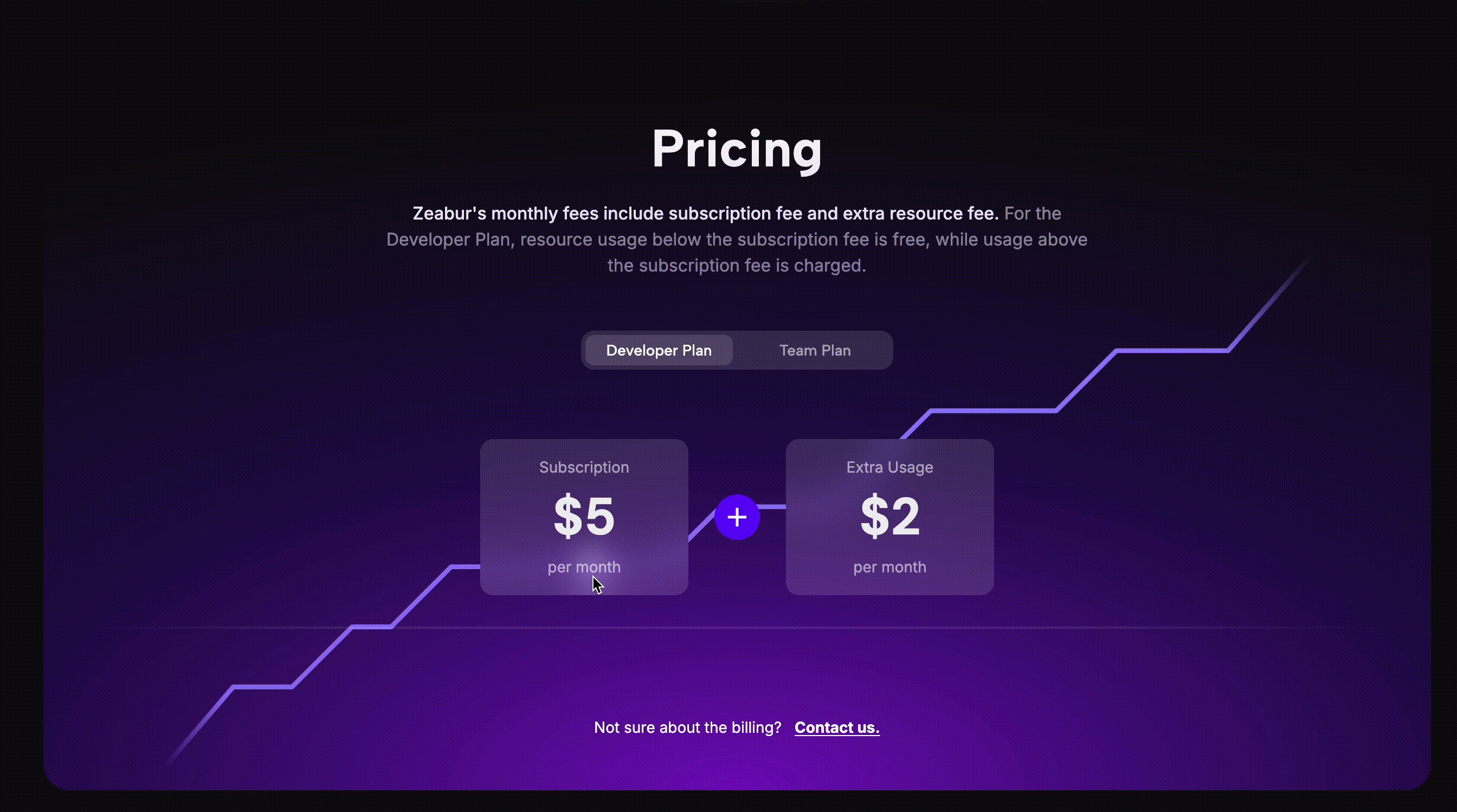
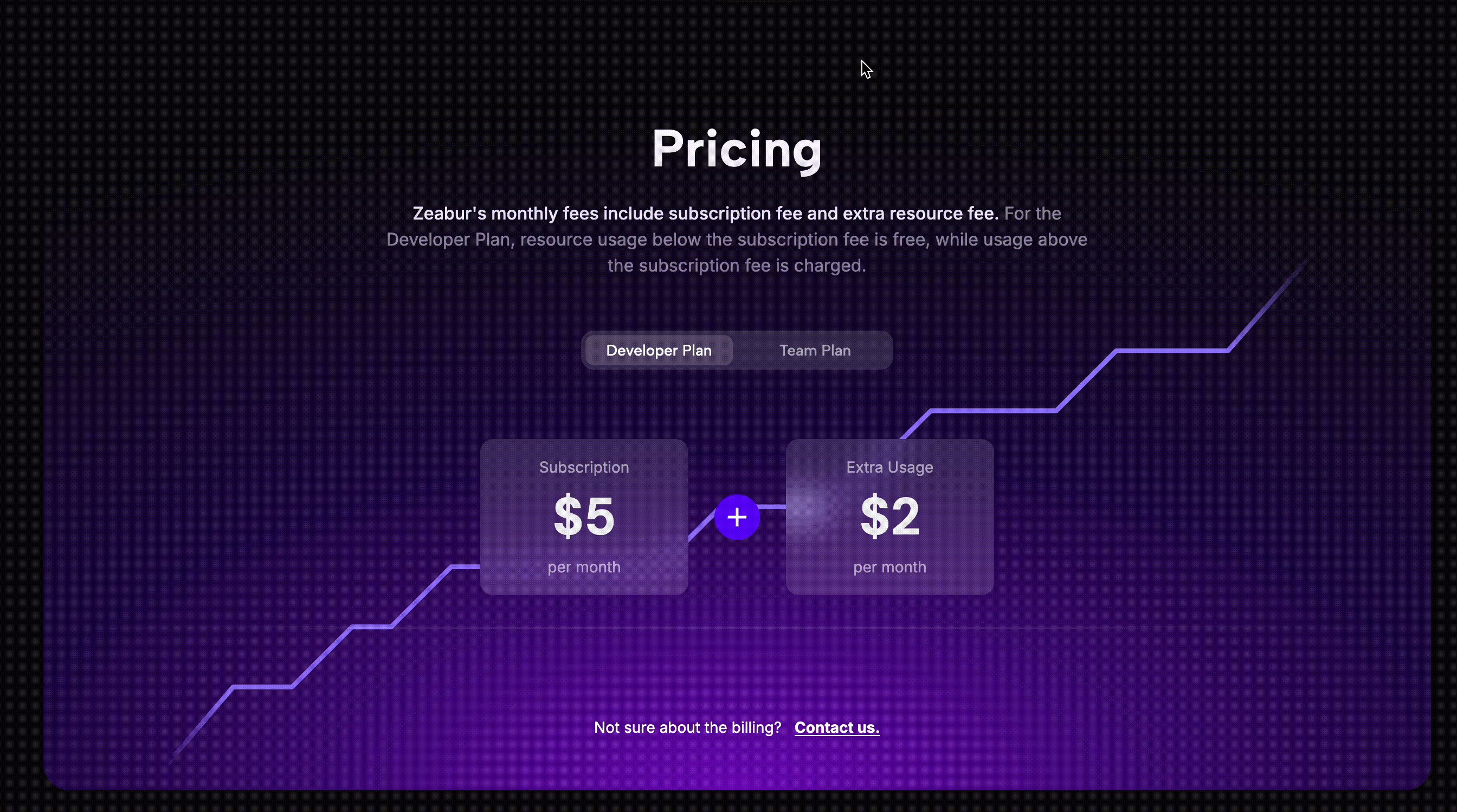
Zeabur 的定价策略基于订阅加用量模式。为了帮助用户更清晰地理解收费逻辑,我重新设计了定价页面,解决了用户因费用不透明而取消订阅的问题。新页面分为四个模块:订阅卡片、收费策略、预算功能、用量说明。
新版设计上线后,因误解定价而退订的用户数量显著减少。


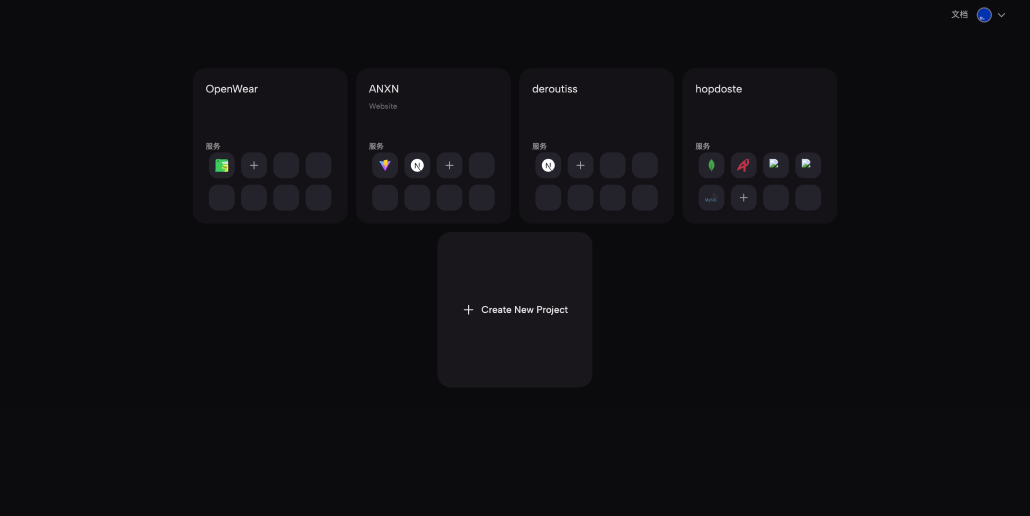
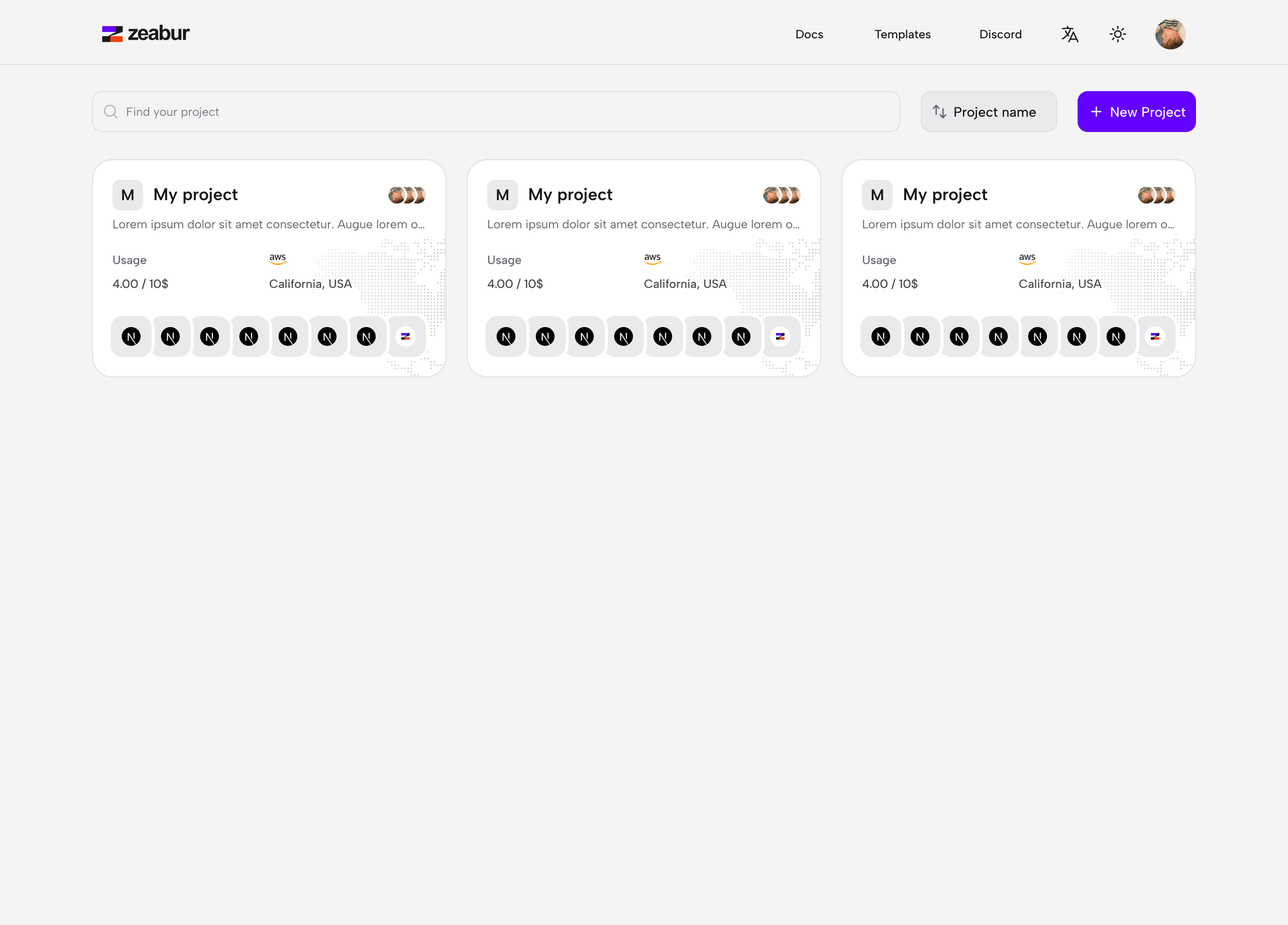
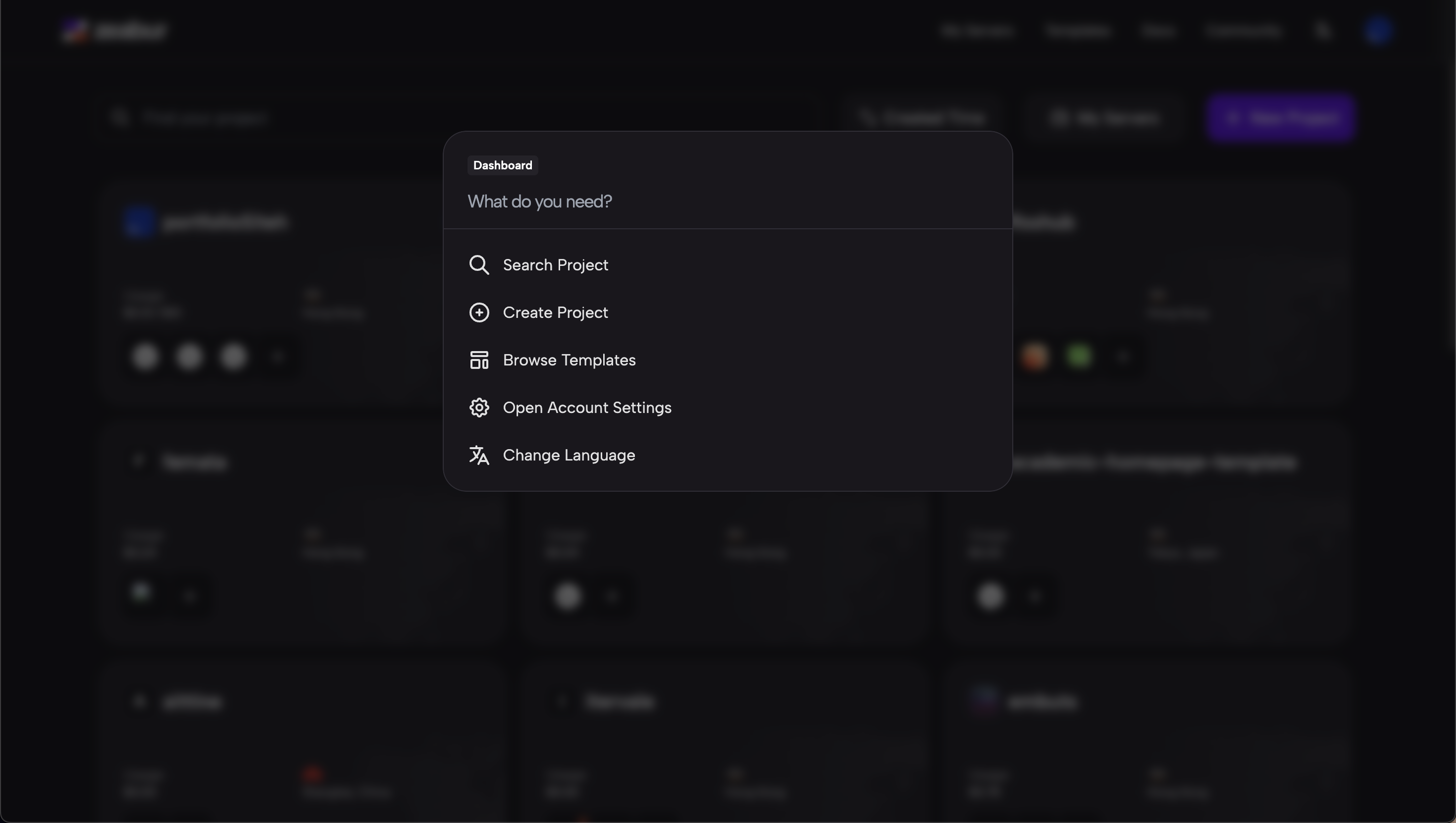
Dashboard
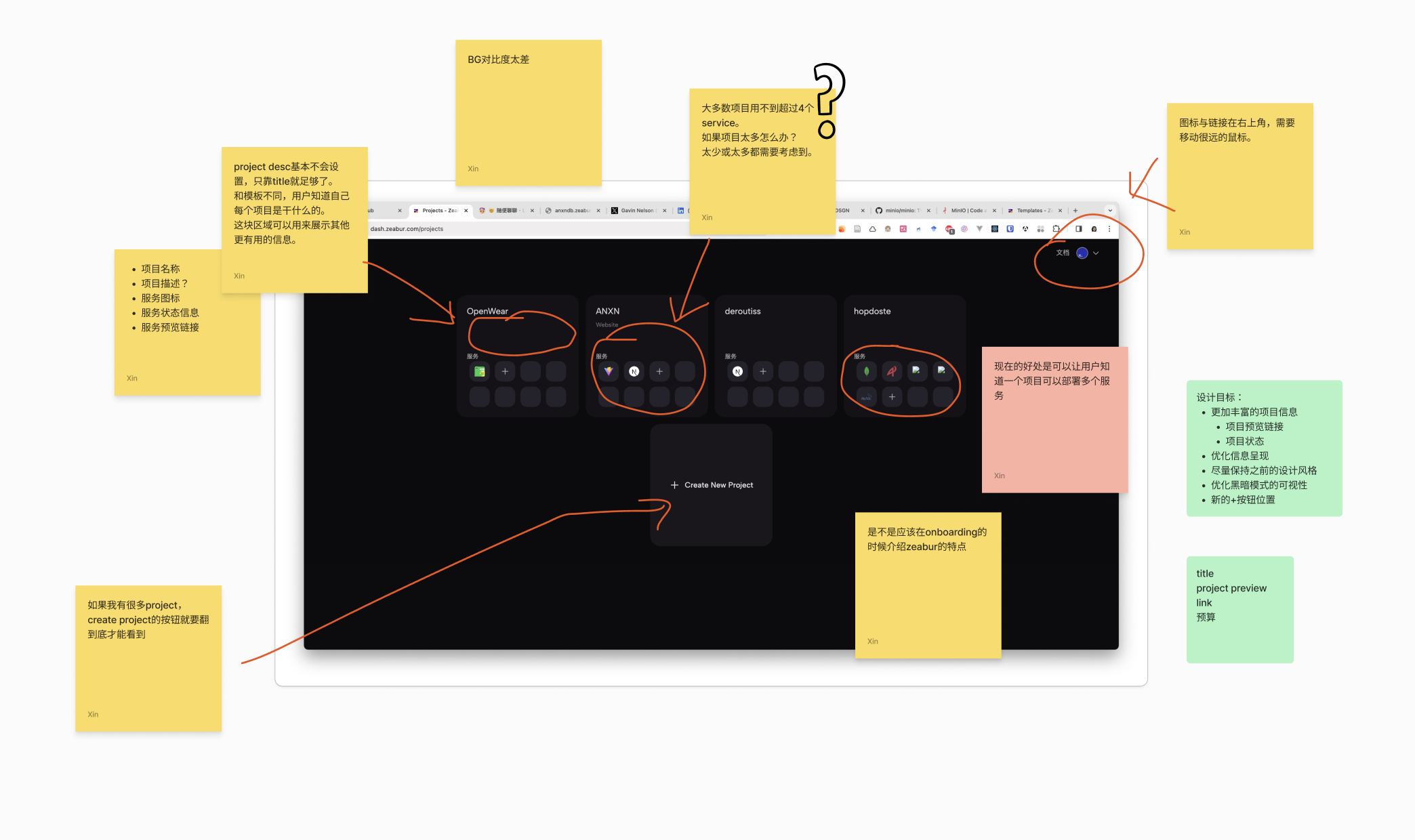
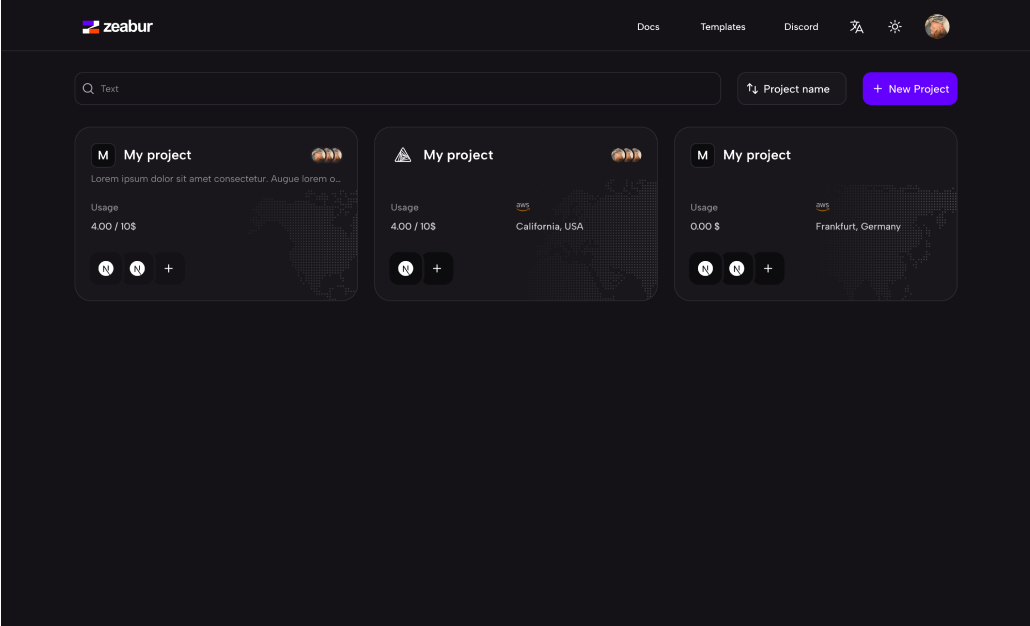
旧的 Dashboard 存在多个用户体验问题,如项目卡片信息冗余、卡片与背景颜色对比不明显、创建项目按钮位置不便等。我通过简化项目卡片信息、优化布局并增加常用功能入口,提升了用户的整体体验。新设计有效减少了用户寻找项目和创建新项目的时间。


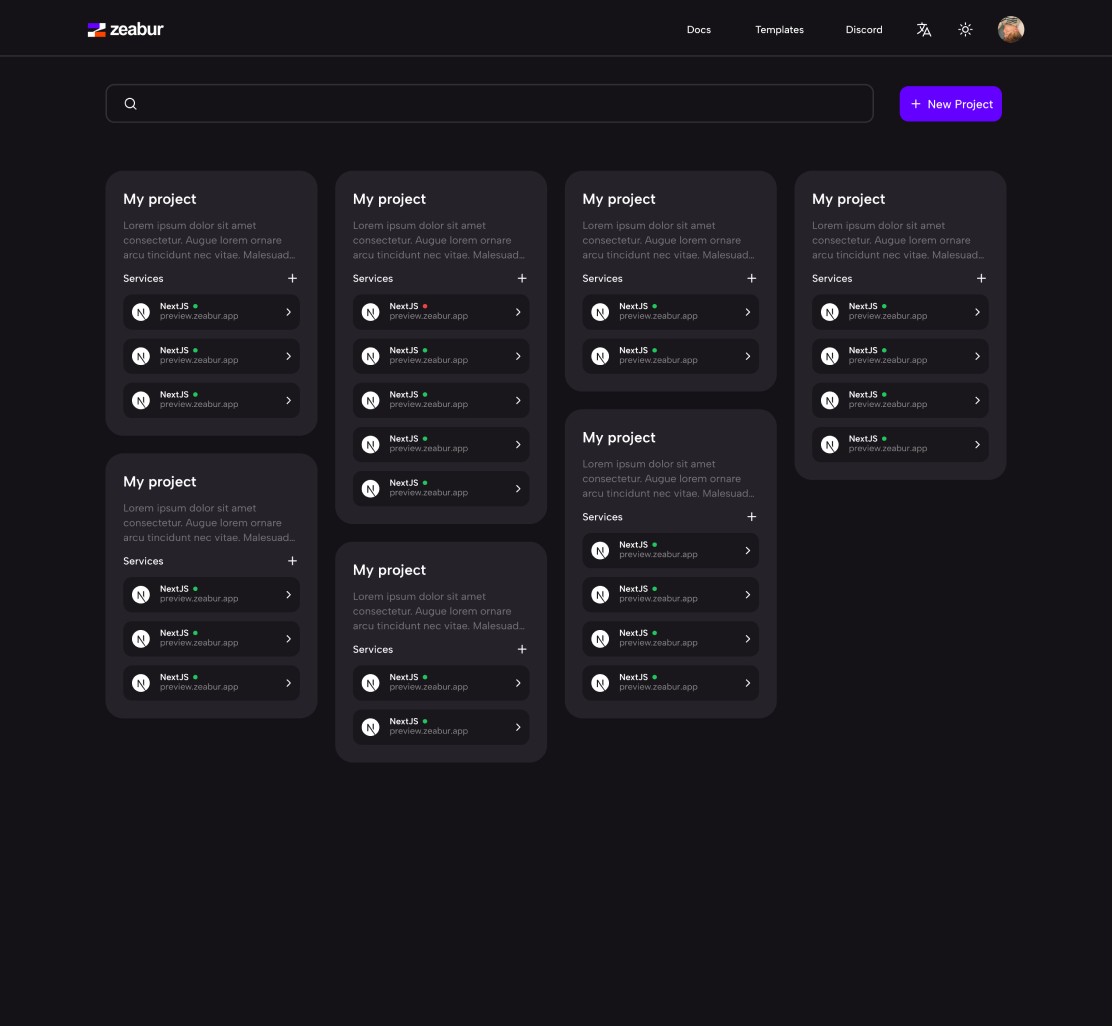
在迭代后决定仅展示与项目相关信息,服务详细信息需进入项目页面查看。保留服务运行状态展示。新的设计包括:
整体页面:
- 在导航栏增加了常用链接的入口,同时增加了切换语言的选项。因为之前的语言切换入口太深,导致有国内用户询问是否支持中文。
- 在导航栏底部增加了搜索栏与排序按钮。
- 同时也将新建项目按钮移动到了顶部。最后调整了背景的颜色。
项目卡片:
- 只选取了与项目有关的信息,包括名称、描述、用量费用、服务器所在地与项目内部署的服务。
- 将项目描述只显示一行,这样在不添加项目描述的情况下依旧不会存在太大空白。
- 将服务的图标进行堆叠处理,最多也能显示8个服务图标,但只需要一行。


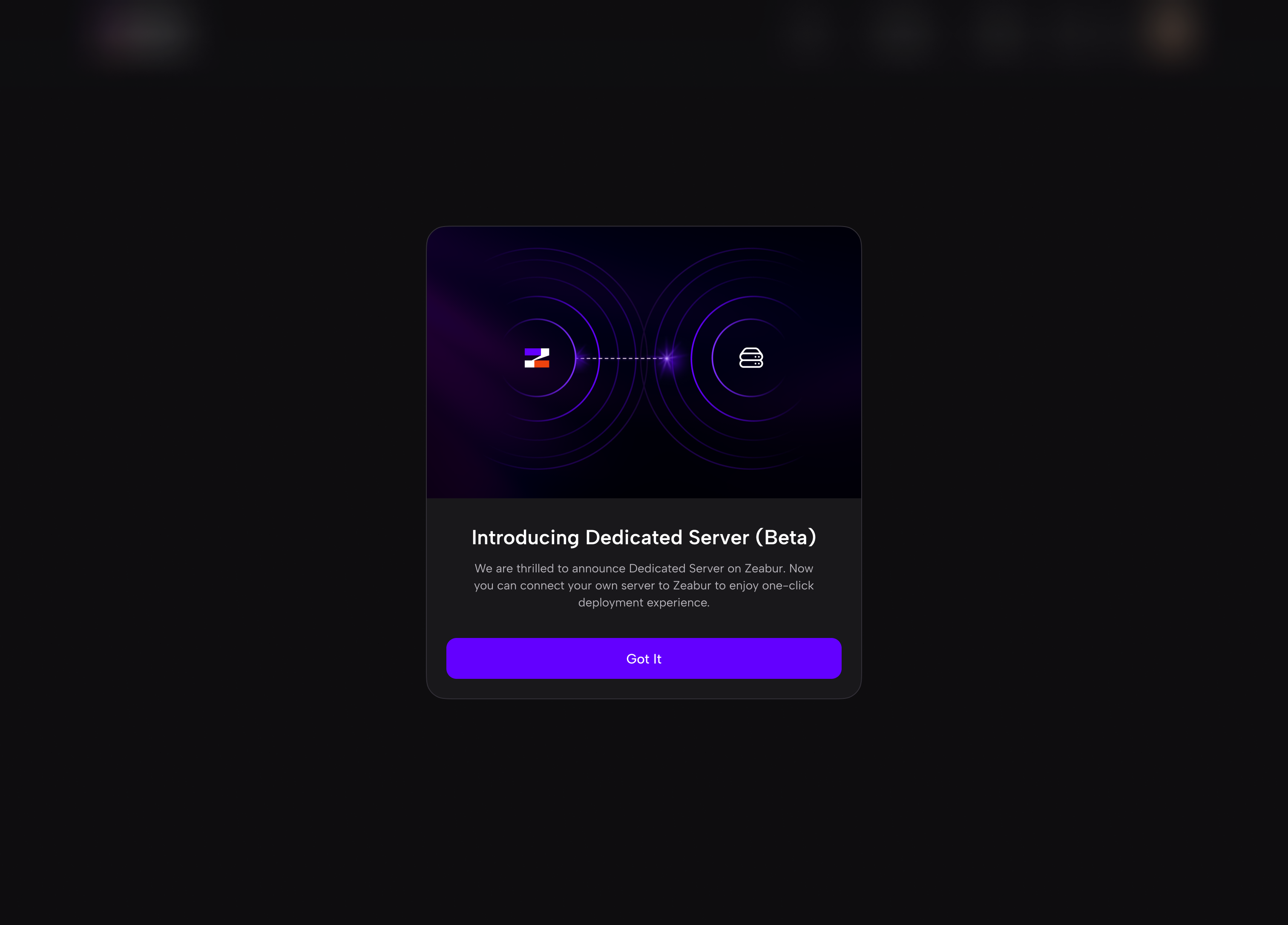
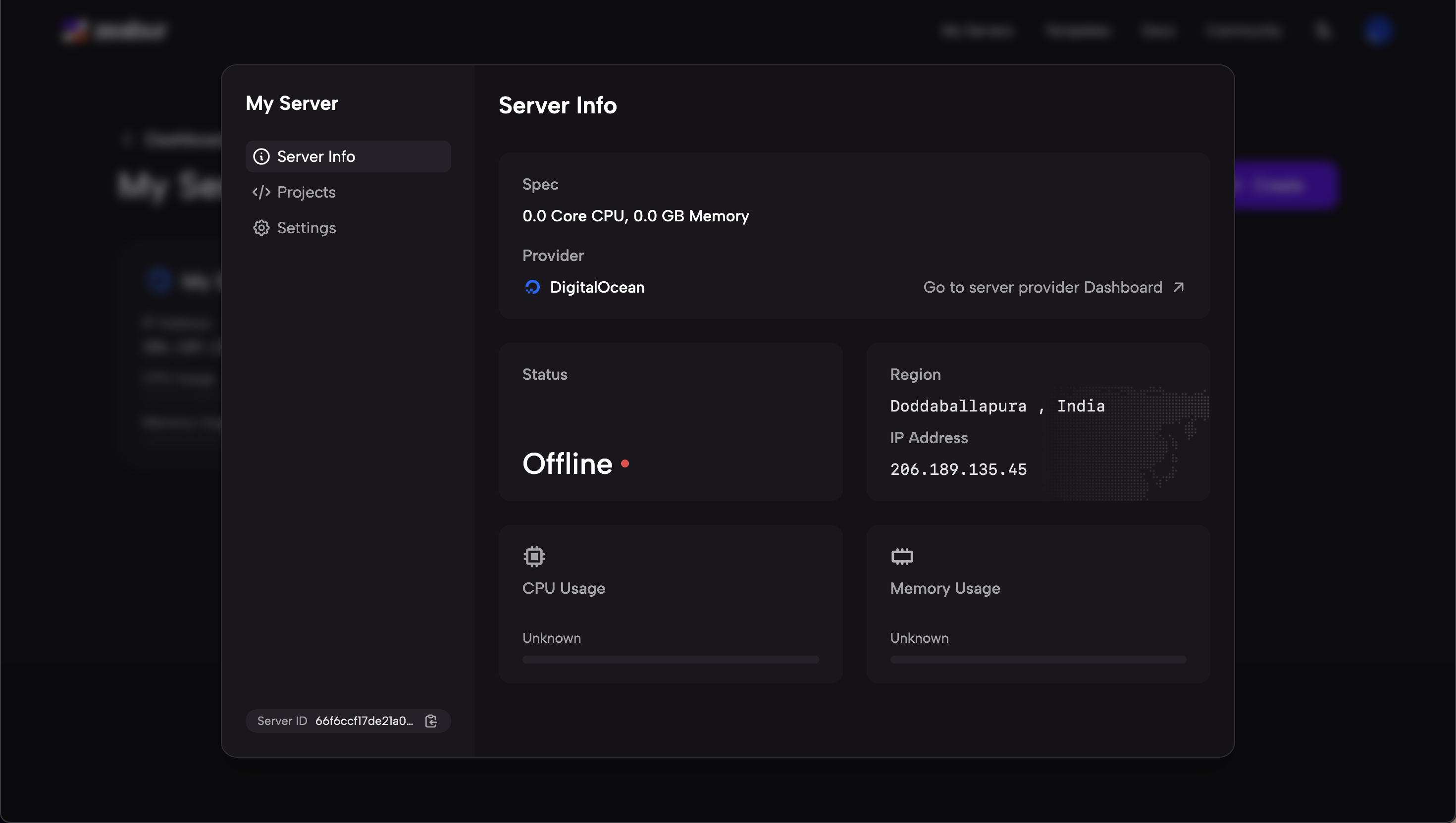
Dedicated Server
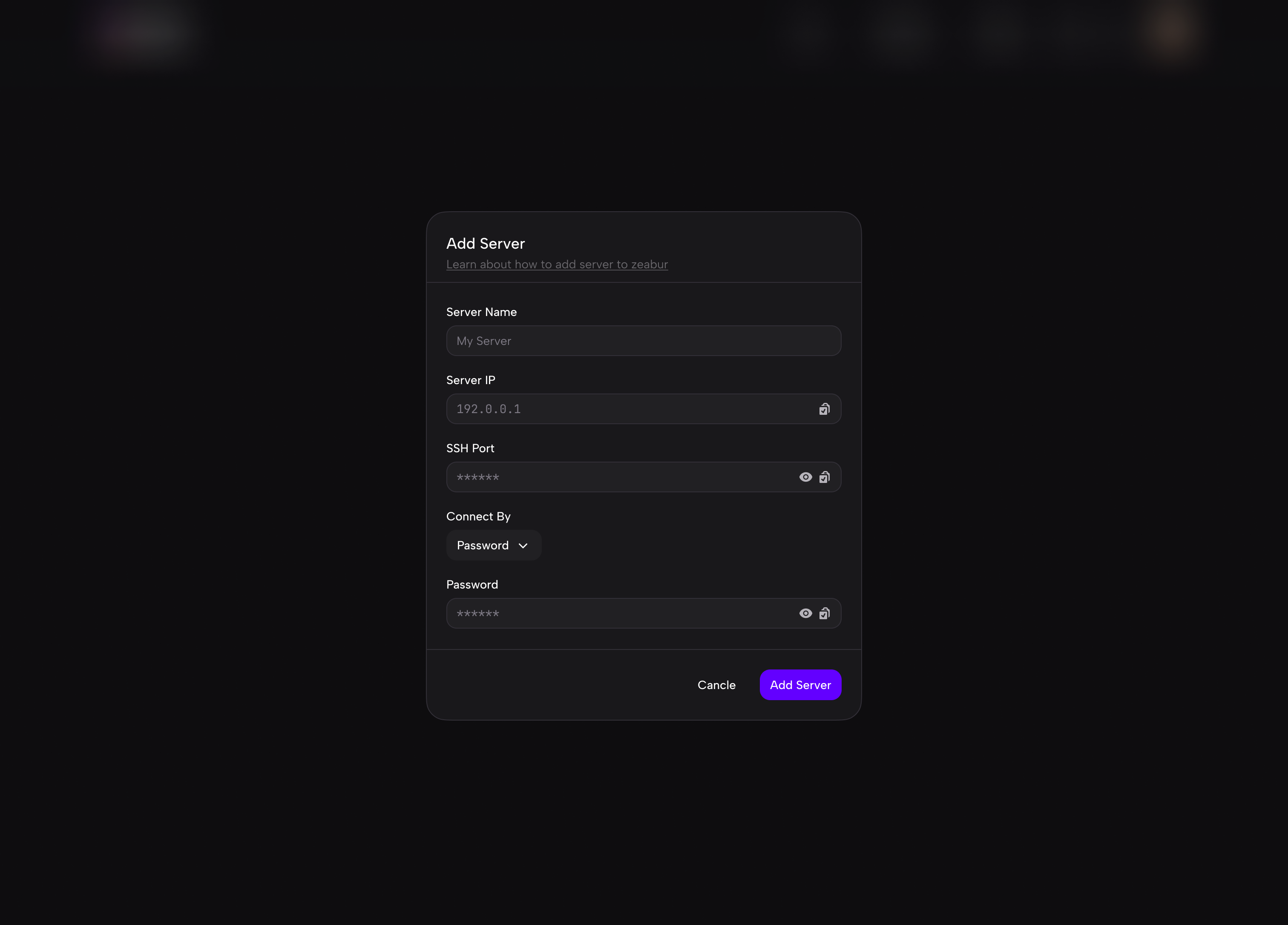
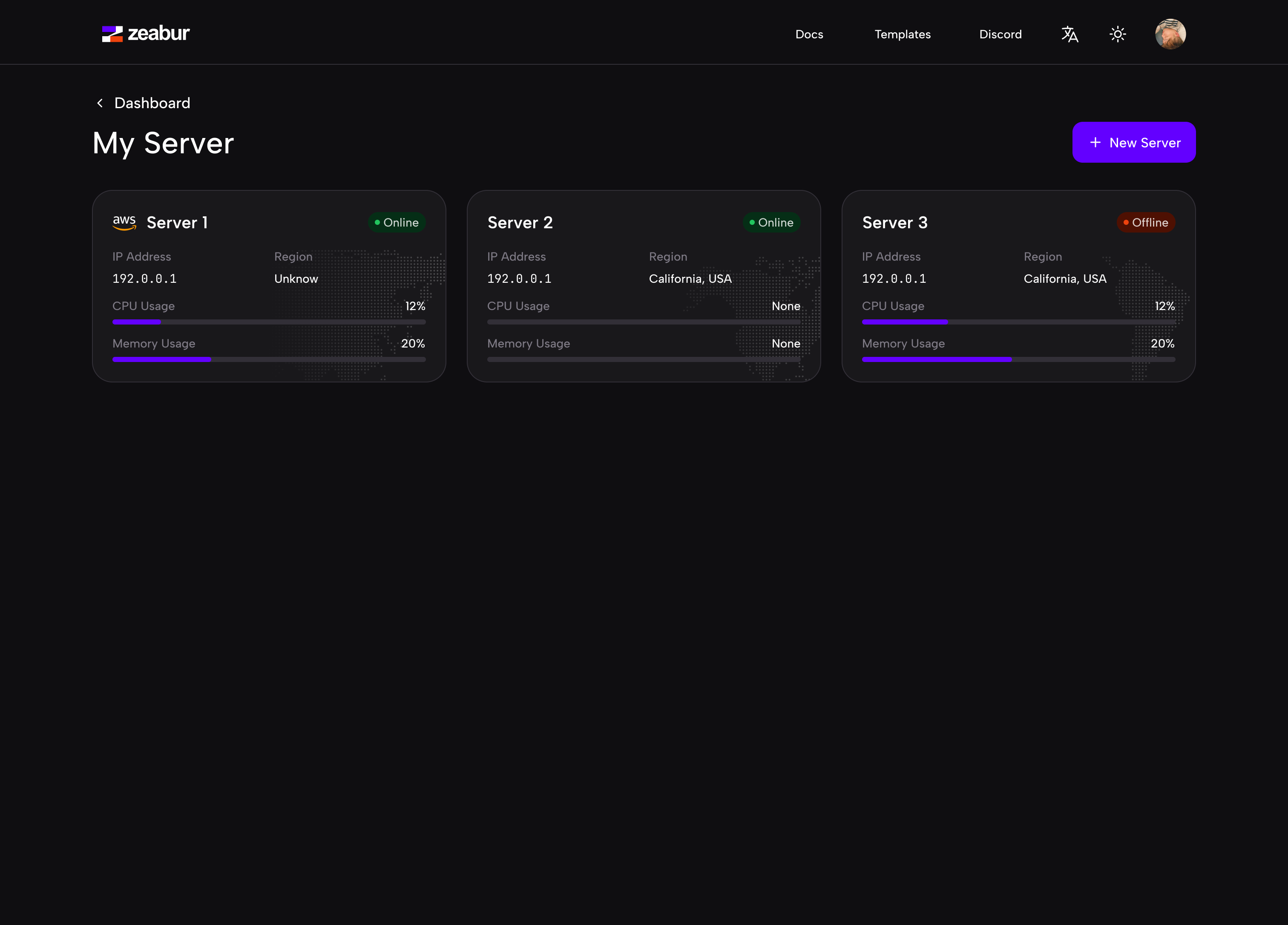
Dedicated Server 是指用户可以将自己的服务器绑定在 Zeabur 平台,享受 Zeabur 提供的一流开发体验。




除去连接自己的服务器,用户还可以在 Zeabur 平台直接购买服务器。我除了负责设计工作,还负责了这部分的前端页面开发工作,后端以及购买服务器的数据接入由 yuanlin 完成。
浅色模式(未上线)
浅色模式是Zeabur社区呼声最高的需求,在重新设计了颜色系统之后,大大加快了浅色模式的设计速度。




其他工作
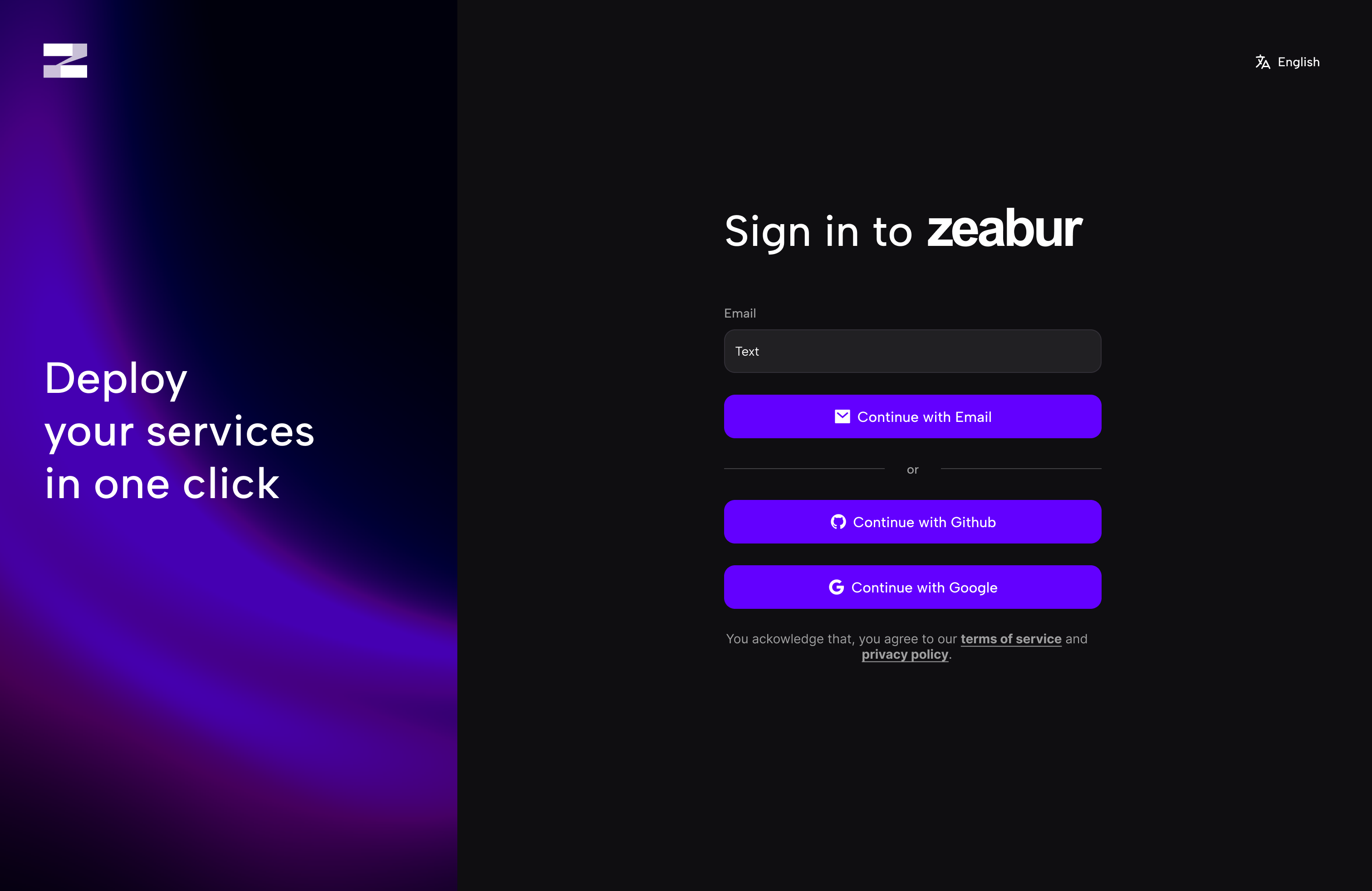
登录页
Zeabur最开始只支持Github登陆,为了增加邮件登陆的功能,重新设计了登录页。


账单区块
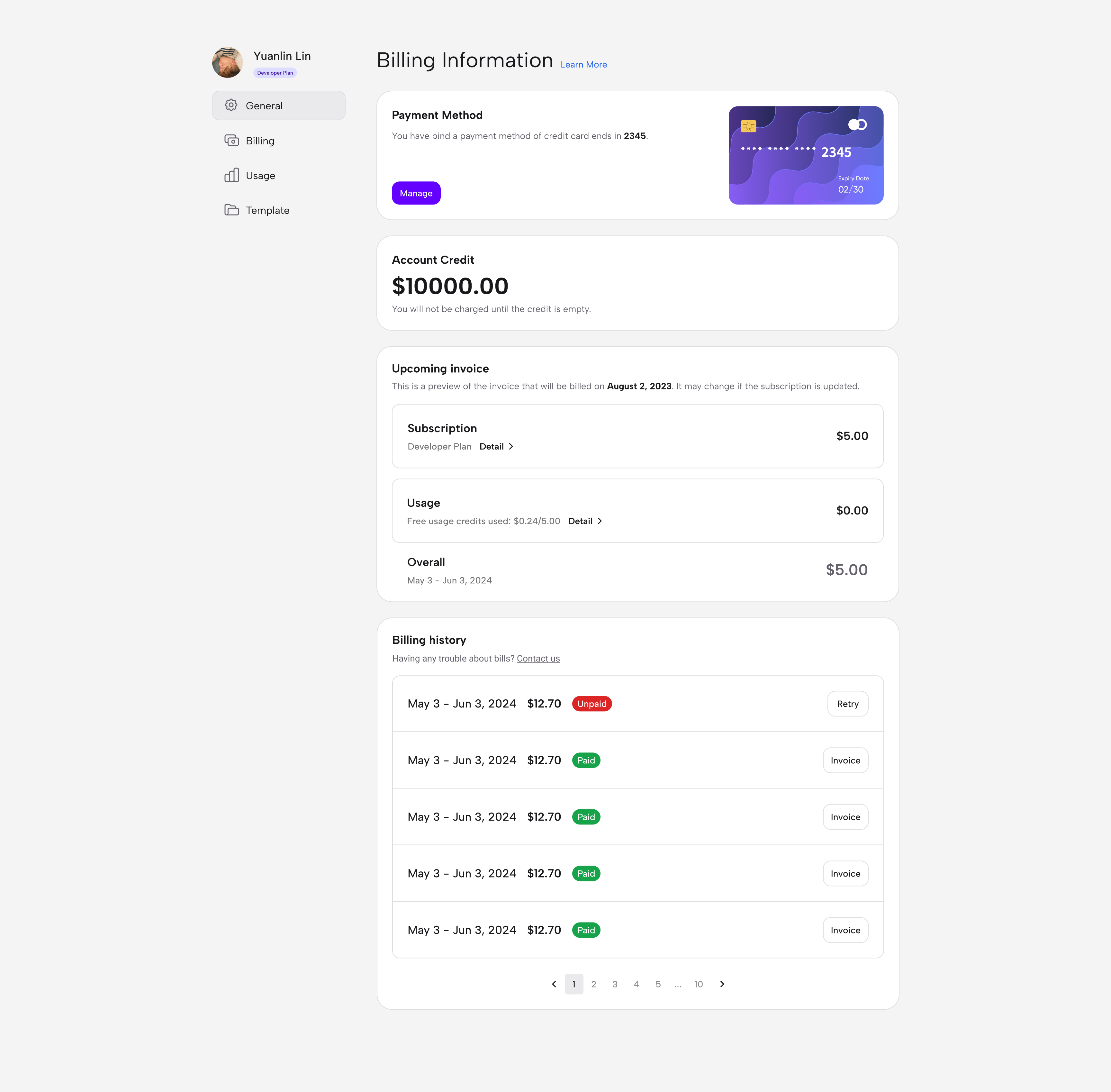
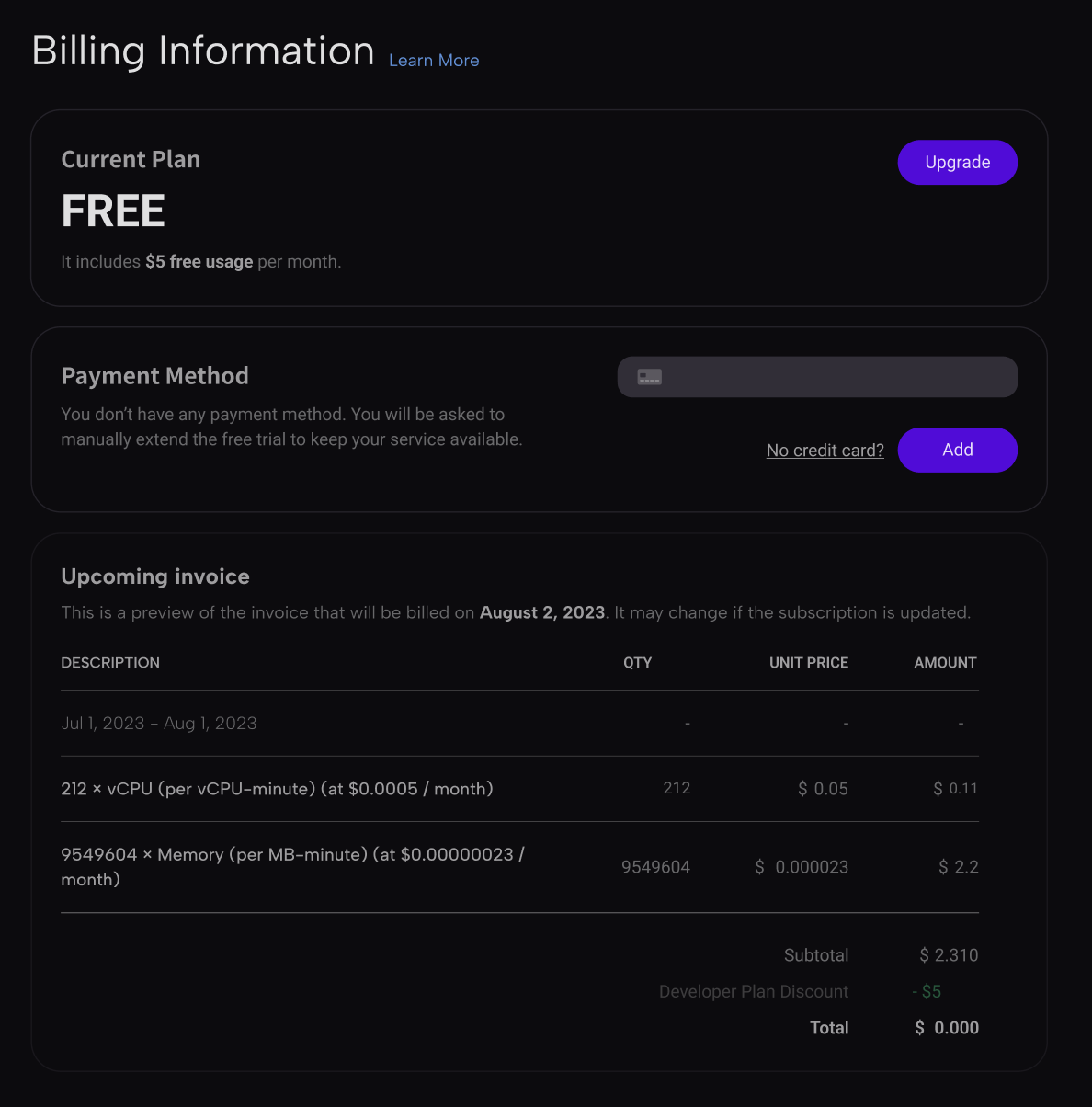
最开始 Zeabur 的账单直接展示了用户的各种消费组成,为了让用户更清晰的了解自己的账单,我对账单内容进行了梳理,重新组织了账单信息的展示方式。

新的账单设计分为订阅与用量两部分,与我们定价页中的介绍相同。用户可以通过点击查看详情,查看具体的消费组成。相关的优惠、点数在详情中进行展示。通常情况下,用户不需点击就能够直观了解当月账单费用。
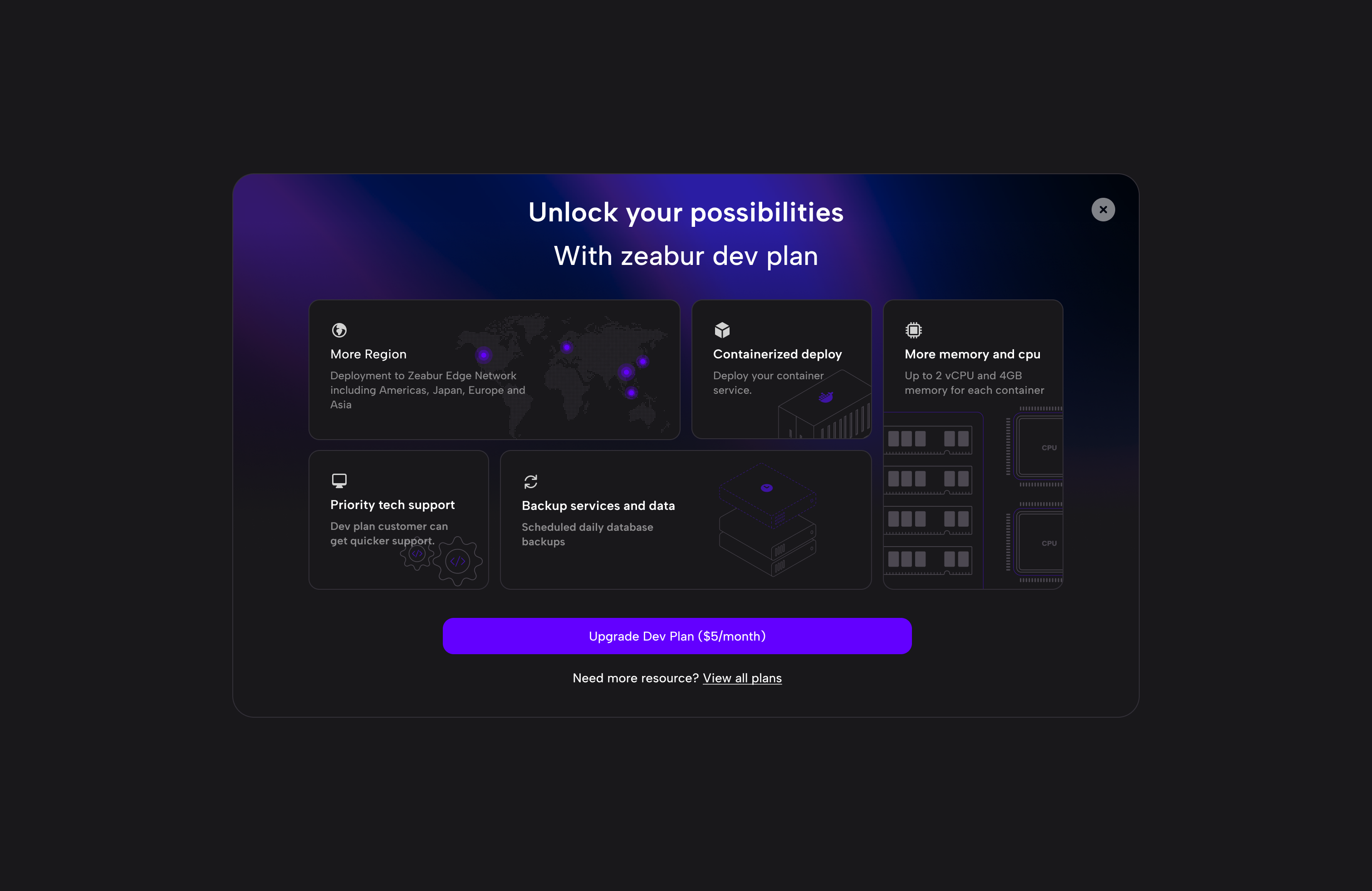
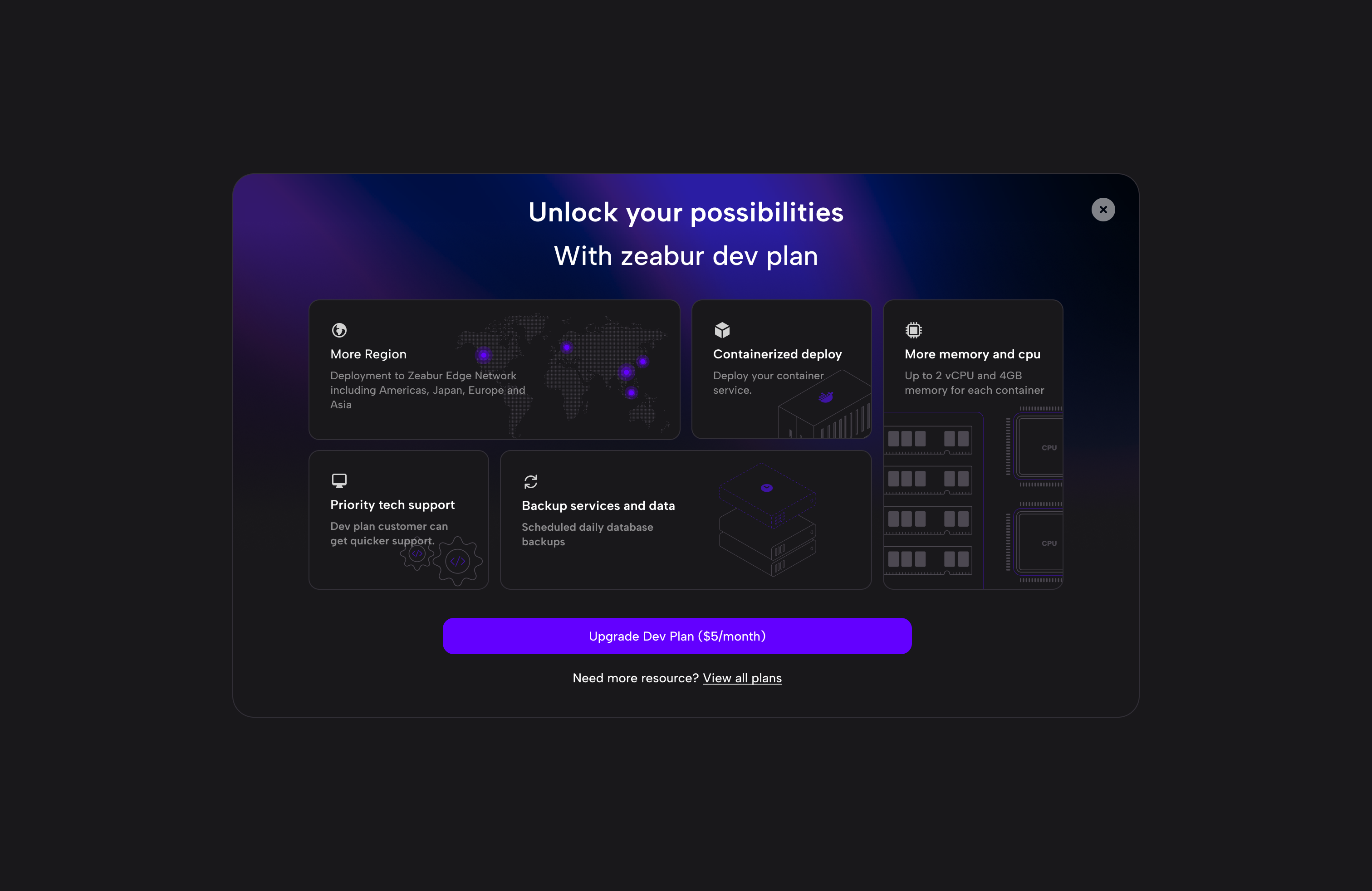
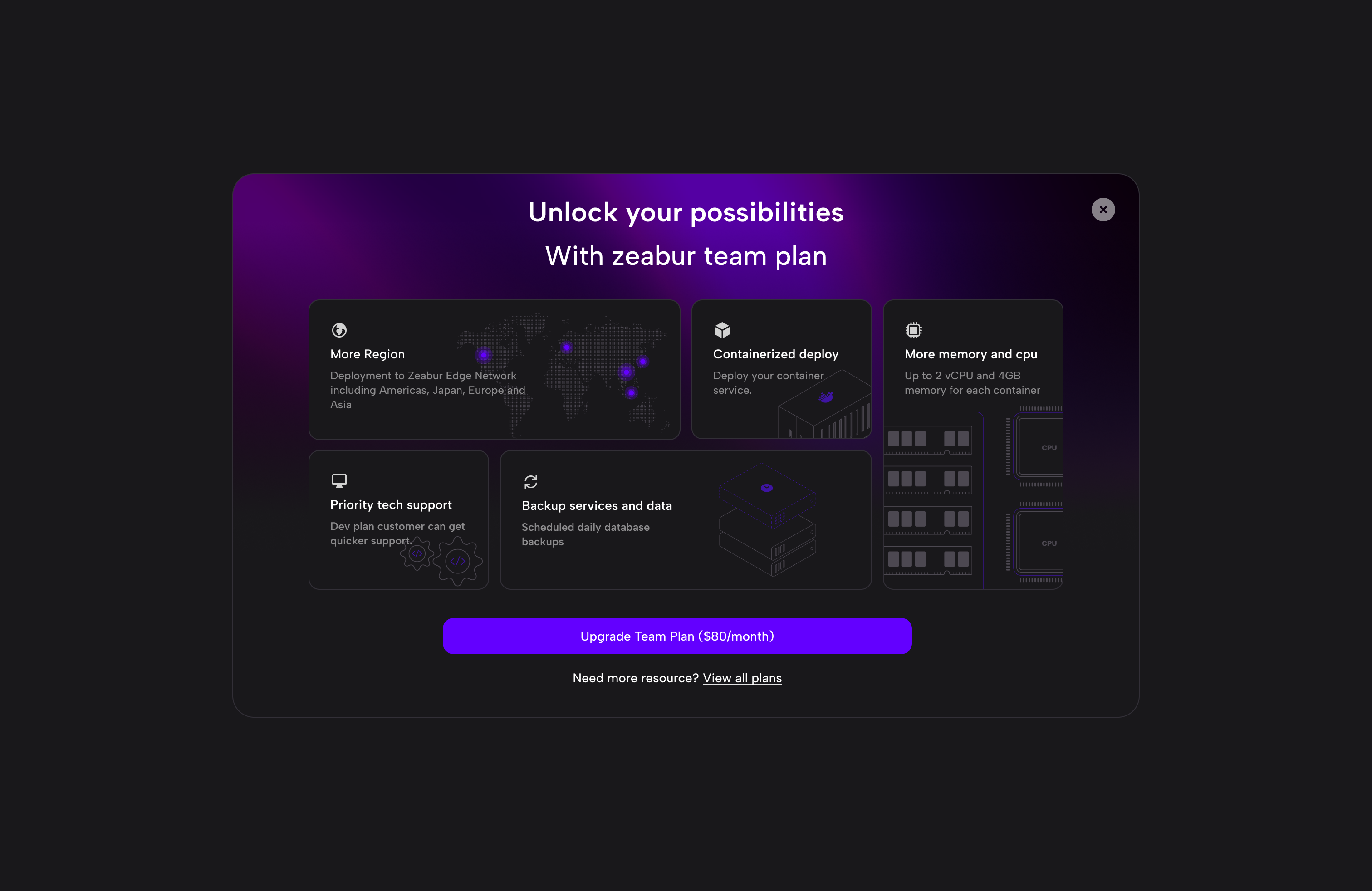
新账单Paywall


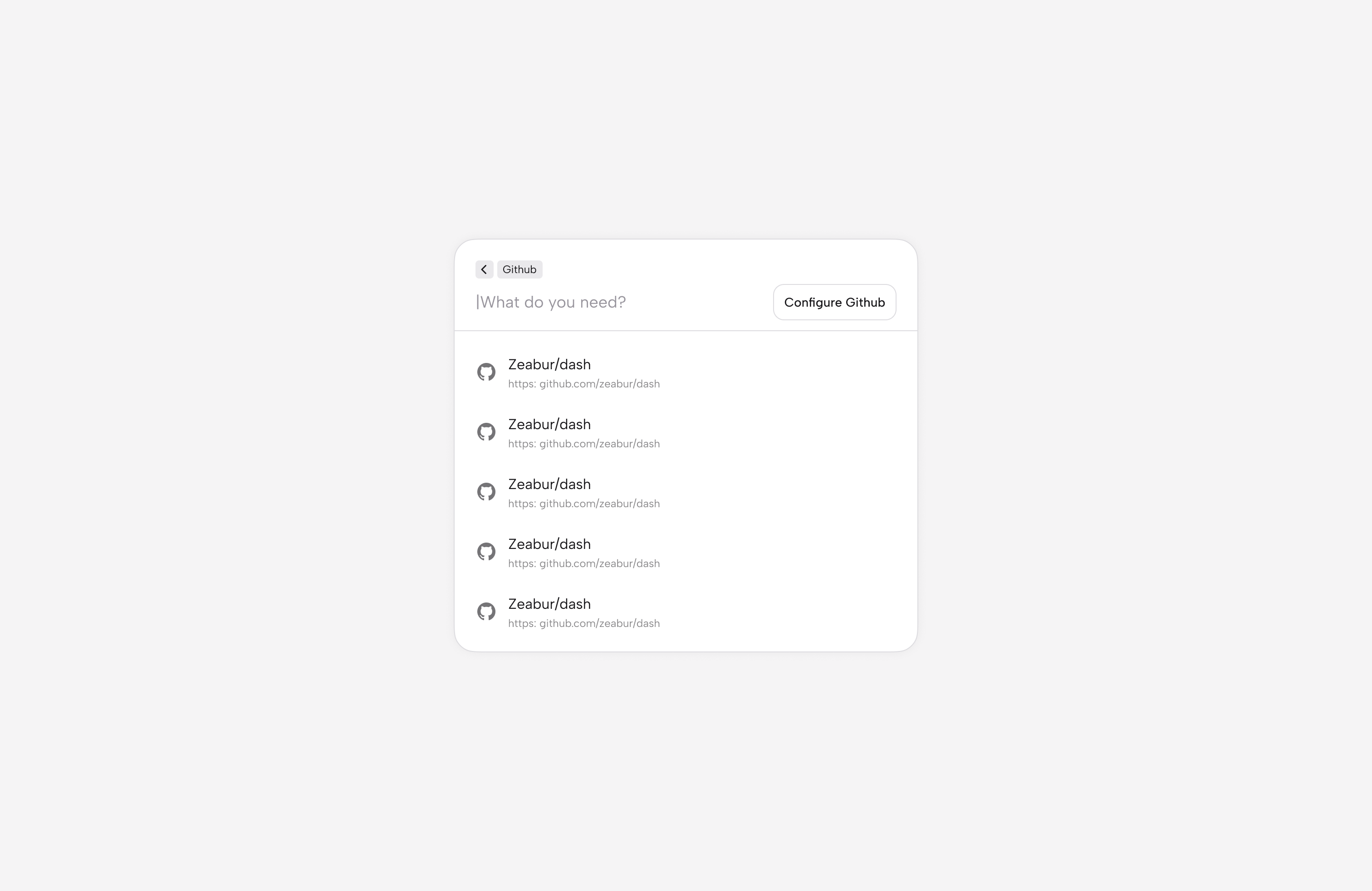
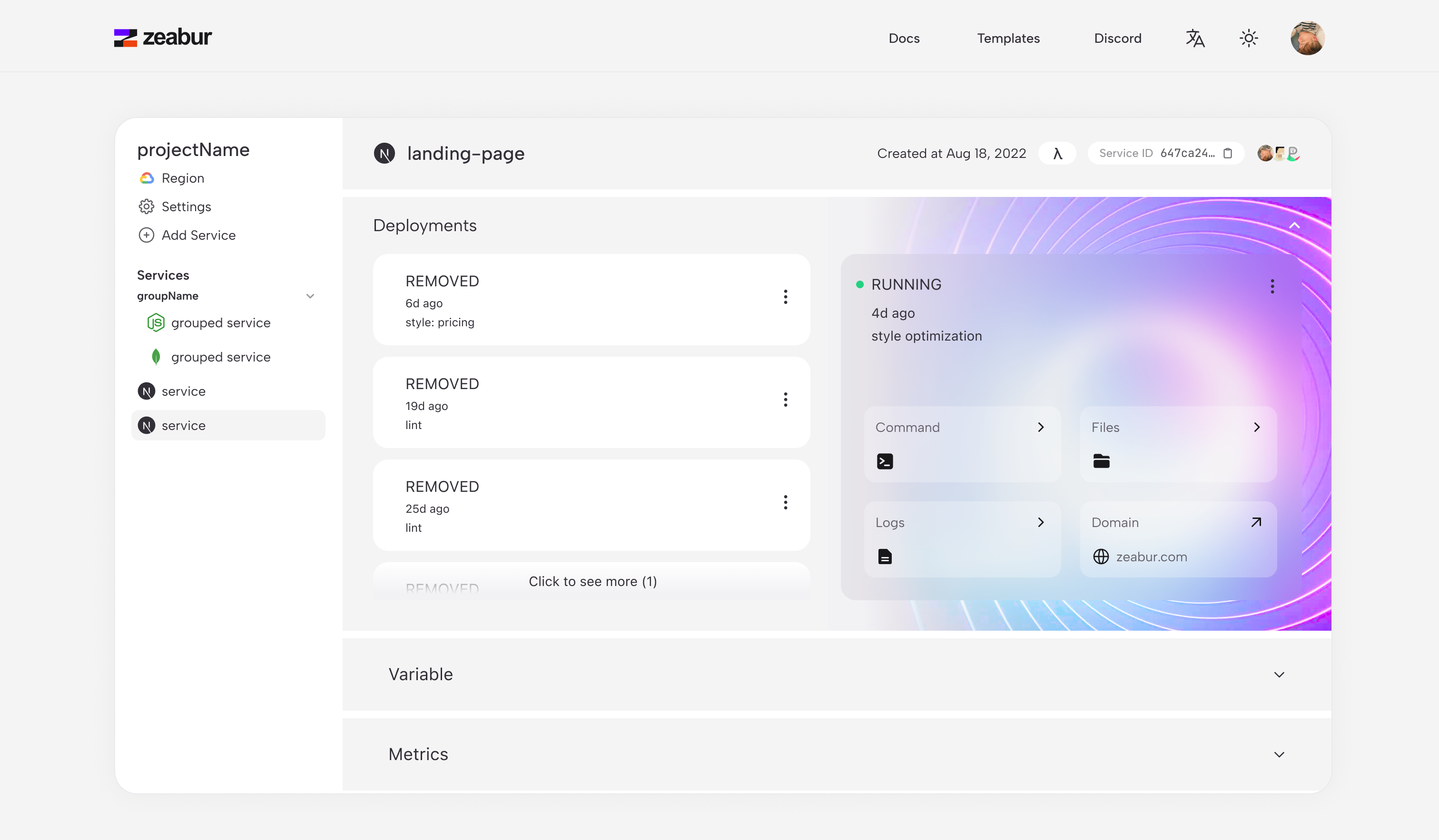
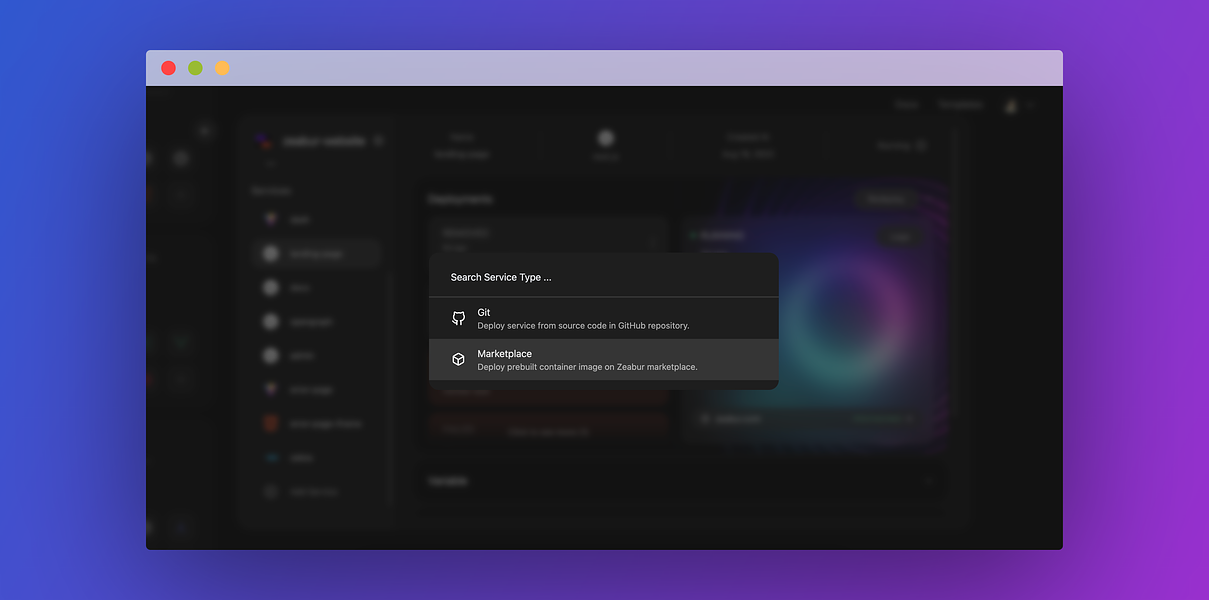
CMDK 模窗与服务部署流程
为了优化部署代码的体验,我们首先优化了部署面板与相应 CMDK 模窗的 UI,有了更好的扩展性。同时在部署流程上,我们在部署前增加了预览与增加配置环境变量的步骤。对于有配置环境变量需求的用户。
旧的流程: 部署->部署完成->服务上线->增加环境变量->重启服务->服务上线->OK
新的流程: 部署->增加变量->部署完成->OK



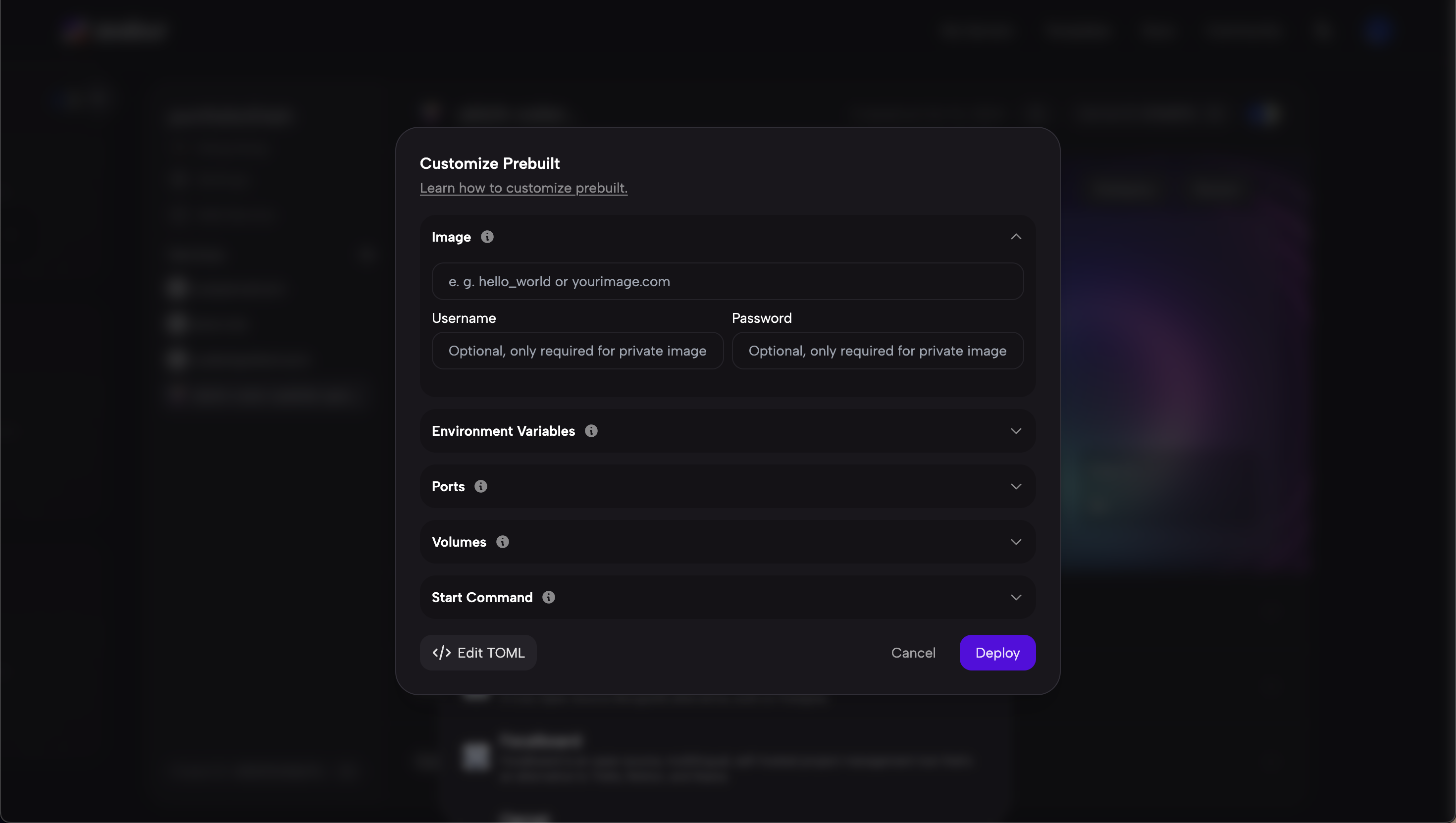
自定义添加 Docker 服务表单
Zeabur 允许用户自己添加 docker 容器服务。旧的添加 docker 表单太过复杂,输入错误也没有具体的错误反馈。为了解决这个问题,我们首先进行了用户旅程分析,发现主要问题是:
-
缺少反馈。用户输入错误时,没有具体的错误反馈,导致用户不知道如何解决问题。
-
太多选项。一次性展示太多选项,用户不知道如何选择。
为了解决这些问题,我们采用了渐进式披露的方法,将多余表单收起,需要时显示。我们还为相应的错误进行提示、对输入内容进行检查。




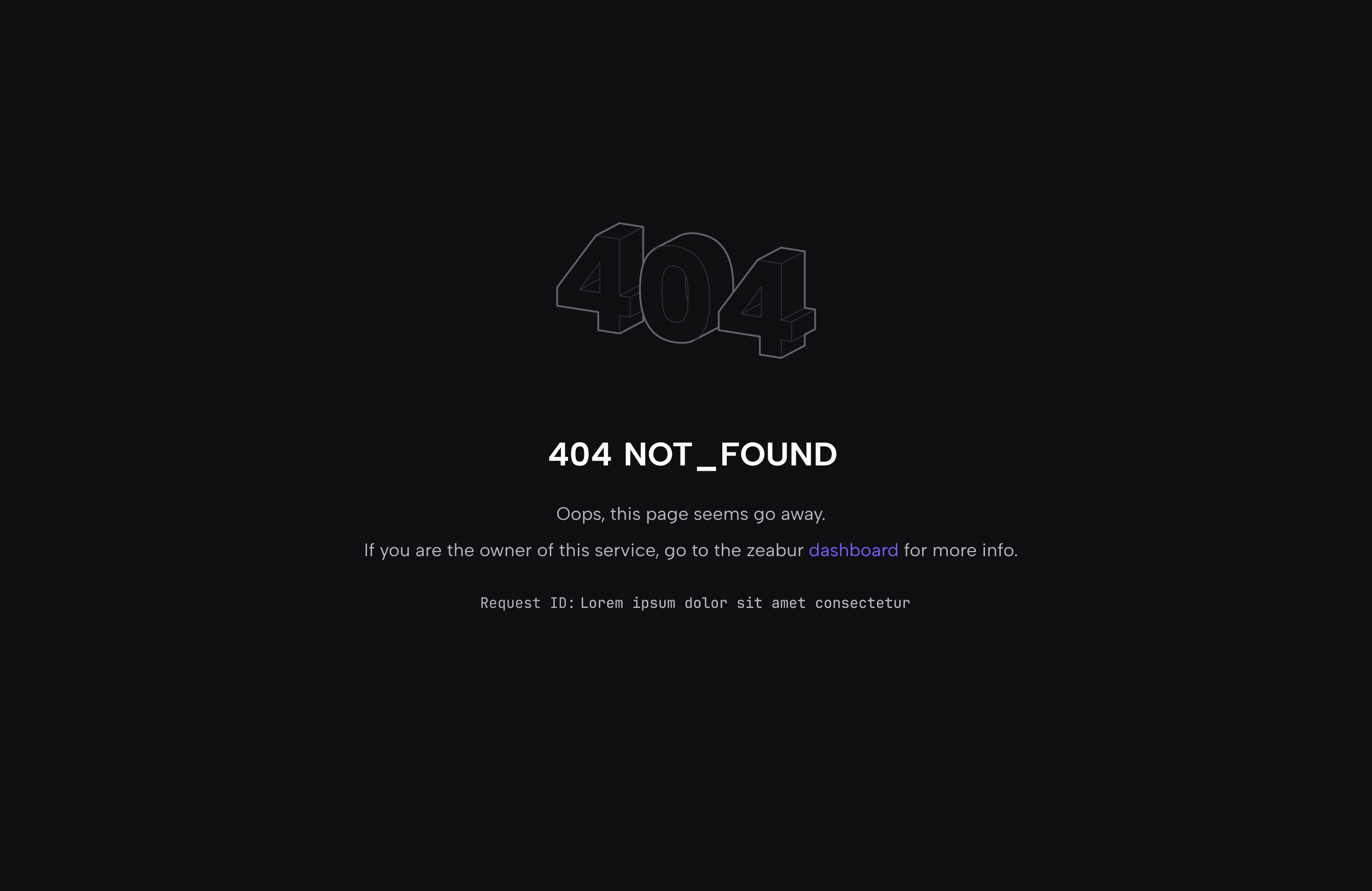
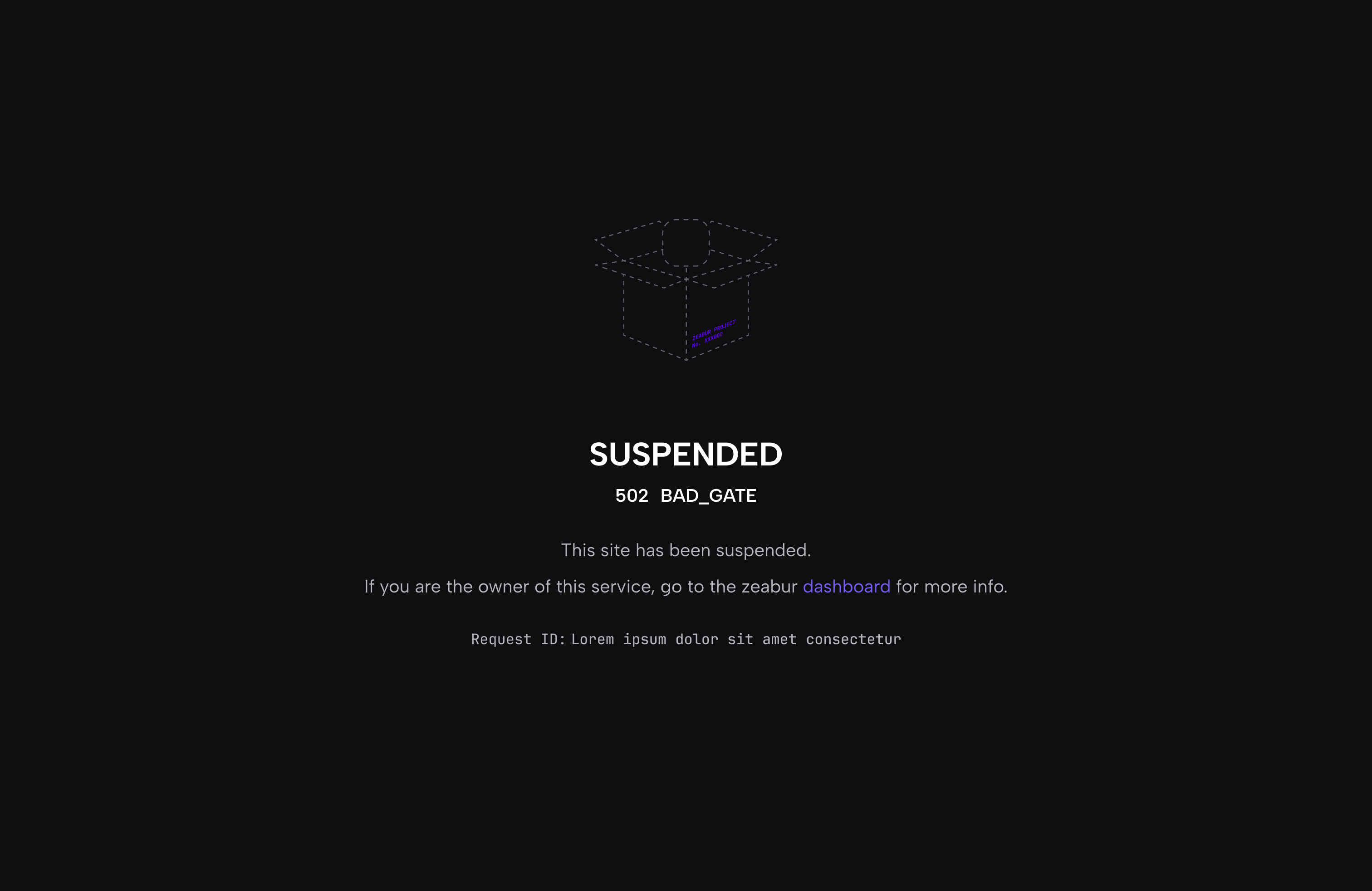
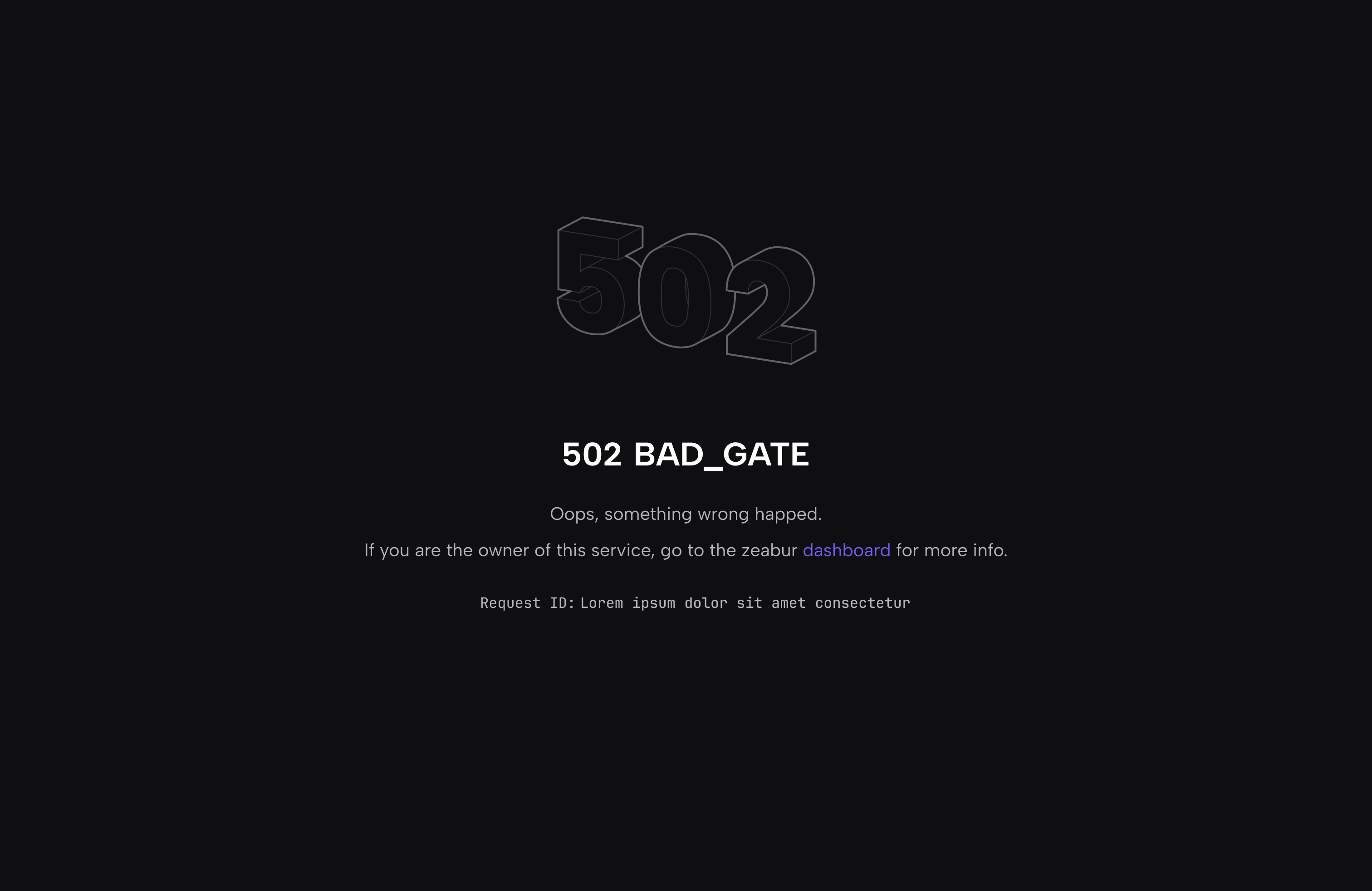
404 / 502 页



物料宣传
贴纸

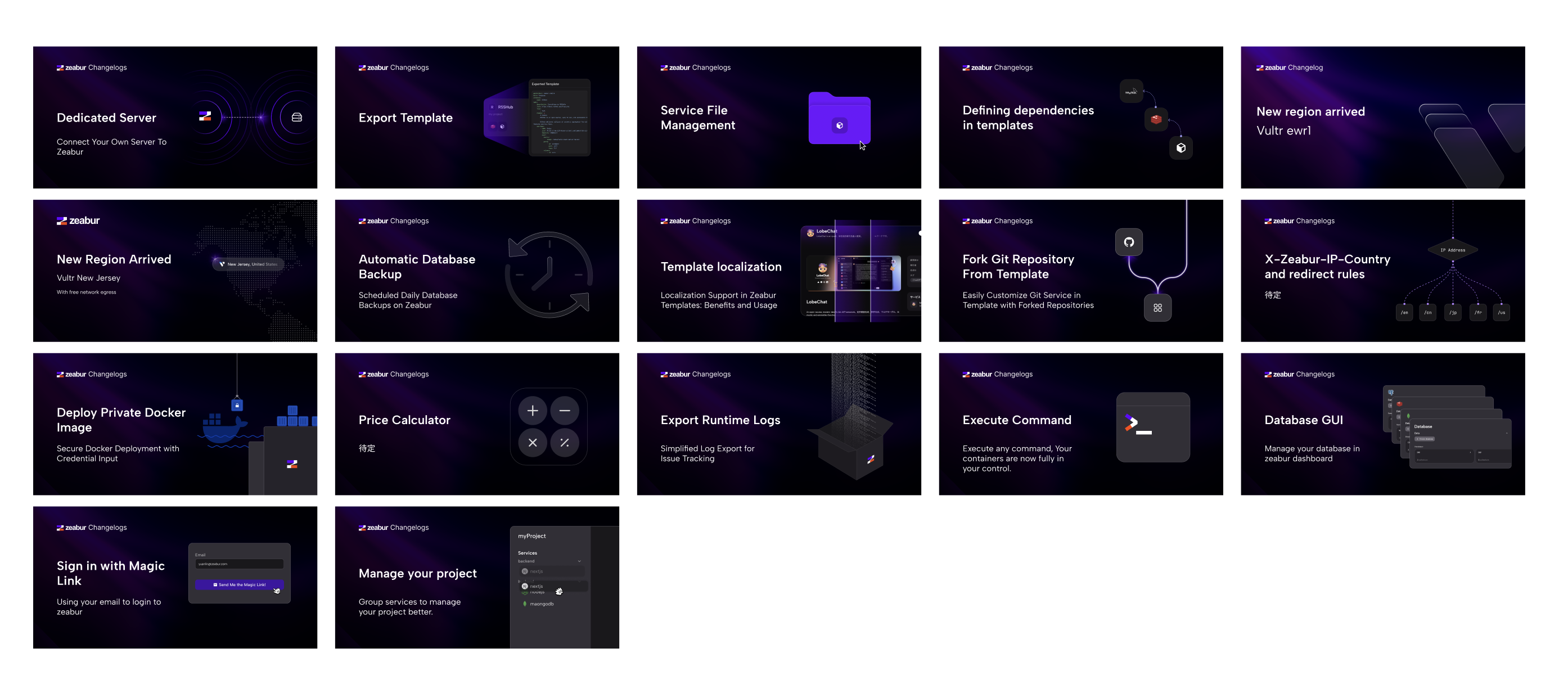
Blog/change log 封面

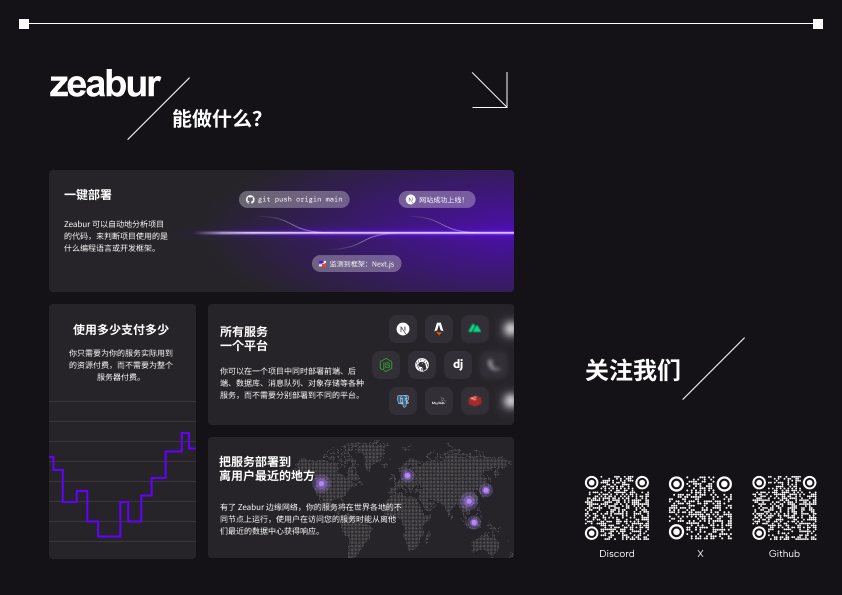
宣传手册


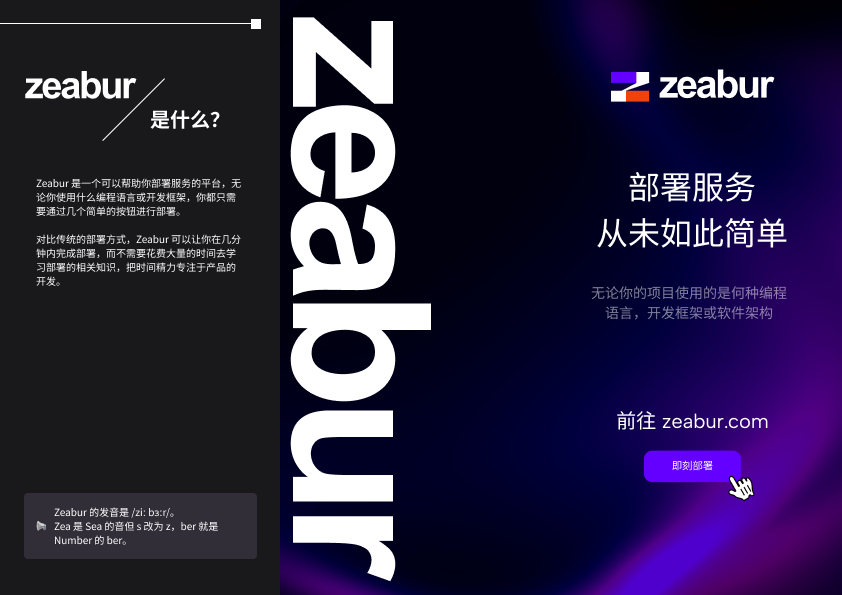
海报